在這個言必談 Web 2.0 的時代,不管是新推出的網站,或是舊有網站的改版,介面一定是漂漂亮亮的、粉粉的、顏色鮮明的,版面設計最好是要有圓角,logo 裡的字一定要帶有倒影,最後再蓋上 “beta” 這個帥氣到不行的 Web 2.0 精典 (或精神?) 標緻。
因應這個朝流,網路上也開始出現了一些「如何設計才能更符合 Web 2.0」的教學文章,諸如配色、樣式、按鈕之類的,或是甚至直接幫你在線上快速產生一個有 Web 2.0 味道的 logo 或是網站名稱。
那麼下面就把我之前有接觸過的網站或是文章整理出一個「不完全」列表:
-
Web 2.0 Logo Creator by Alex P
只要輸入文字,就能快速的產生帶有倒影及 beta 字樣的 Web2.0 超級 logo。
剛才去看的時候發現網站好像有一點問題,不知道是不是太多人用,用到爆了… -
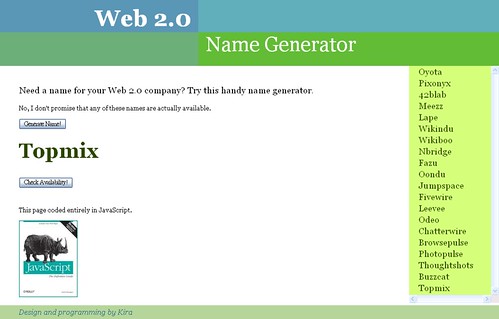
Web 2.0 Company Name Generator
除了要有漂亮的介面之外,網站當然也要取一個有 Web2.0 味道的名稱。按下網頁的 Generate Name! 扭,便會以亂數拼出一個名稱,當然程式裡的規則是有設計過的,所以拼出來的名稱並不會讓人覺得無厘頭,有一些反而還蠻有質感的呢。除此之外還提供了檢查名稱是否已經被人家註冊為網址的功能。 -
Ajax loading gif generator
說到 Web 2.0 網站,多多少少一定會運用 ajax,這個線上工具能夠產生網頁 loading 時所顯示的動畫。 -
Simple Rounded Corner CSS Boxes made easy
圓角在也是被 Web 2.0 網站拿來大量使用的視覺元素之一,這網站能幫助我們以 CSS 樣式配合背景圖片設計圓角。 -
Web 2.0 Design Kit
這是一篇「如何使用 Photoshop 設計 Web2.0 logo」的教學,淺顯易懂的範例帶領使用者設計出一個屬於自己的 Web2.0 logo。別忘了還有 Part2。 -
Web 2.0 how-to design style guide
這篇文章列舉了 15 項常被用來設計 Web2.0 網站的元素,例如簡單乾淨的樣式、版面置中、明顯的 logo、強烈的顏色等等,並解說為什麼要這樣用,使用的適合時機,要用在什麼地方,蠻值得一讀的。
柏強在這裡做了一個這篇文章的摘要簡譯。 -
Web 2.0 style buttons
同樣是使用 Photoshop 為教學範例的一篇「設計 Web2.0 樣式按鈕」的教學文章。 -
Web 2.0 Colour Palette
這篇文章整理出一些知名 Web2.0 網站的用色,秀過這些顏色可以依照自己的感覺再組合出一套完美的 Web 2.0 配色方案。 -
The Logos of Web 2.0
這篇文章蒐集了許多 Web 2.0 網站的 logo,並且還替他們分類。
Web 2.0 的精神除了注重內容、架構及溝通外,還需要好的視覺設計來襯拖出他們的珍貴。
畢竟除了 BBS 以外,如果使用者在第一眼看到設計不良,版面雜亂無章的網站,我想要再回去第二次應該是很難了。

总结得不错.学习了.
好东西先收了
版主大大整理的很詳細哩!!!我喜歡~^^”