前些日子,Mozilla 在他們的 Wiki 網頁裡公布了將來 Firefox 3.7 以及 Firefox 4.0 有可能使用的介面佈置方式,並且在網頁裡貼了幾張佈景主題的「模型Mockup」。在看了這些模型之後,可以發現介面外觀確實有不少改變 – 首先是選單列不見了,改由工具按鈕選單取代;書籤也是透過工具列上的按鈕來存取;搜尋欄也消失了,被整合到網址列。
▼ Firefox 4.0 的佈景主題模型
不管如何,如果現在就對 Firefox 4.0 的佈景主題作結論還太早了點。但是,不可否認的是,在這樣的設計裡不難看出 Chrome 的設計精神,而以這種精神設計出來的介面也的確帶給使用者更多的易用性。其實在第一次看到 Firefox 4.0 佈景主題模型的時候,當場就很想把現用的 Firefox 3.5 扔掉,而換裝成 Firefox 4.0。但事實是 Firefox 4.0 目前離我們還很遙遠,所以這個衝動暫不能被滿足。
等等,如果現在就放棄的話那就太小瞧 Firefox 的能耐了。既然 Firefox 是以擁有成千上萬的擴充套件著稱,那就表示或許可以利用擴充套件來改造它的介面。
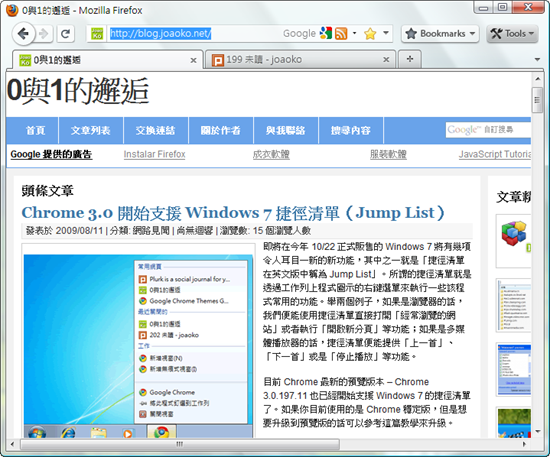
這是利用網友自製的佈景主題加上幾個擴充套件成功地將 Firefox 3.5 的介面改造成與 Firefox 4.0 極為接近的模樣。▼
所以,如果你跟我一樣,在看到 Firefox 4.0 的佈景主題之後而極為嚮往的話,那麼可以依照下列步驟,打造出一個幾乎與 Firefox 4.0 同樣的介面外觀。
第一步、安裝 All-Glass 擴充套件
- 效果:讓 Firefox 介面有透明效果。
- All-Glass 安裝網頁:https://addons.mozilla.org/en-US/firefox/addon/12181
第二步、安裝 Personal Menu 擴充套件
- 效果:隱藏選單列,並加入「書籤」和「工具」按鈕到工具列。
- Personal Menu 安裝網頁:https://addons.mozilla.org/en-US/firefox/addon/3895
第三步、安裝 Fission 擴充套件
- 效果:將網頁載入進度整合到網址列
- Fission 安裝網頁:https://addons.mozilla.org/en-US/firefox/addon/1951
第四步、安裝 Omnibar 擴充套件
- 效果:將搜尋欄與網址列合併,類似 Chrome 的 Omibar
- Omnibar 安裝網頁:https://addons.mozilla.org/en-US/firefox/addon/8823
第五步、下載並安裝 Strata 佈景主題
- 效果:讓 Firefox 3.5 的介面趨近於 Firefox 4.0 的介面
- Strata 下載網址:請按我
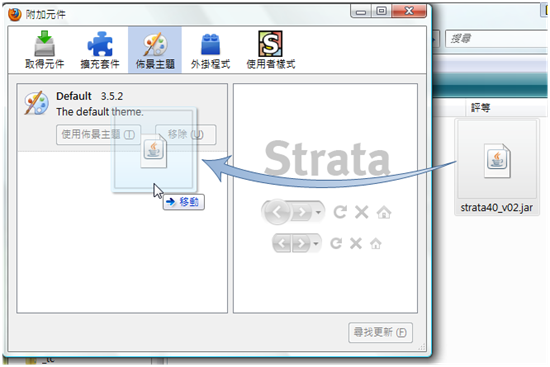
- 安裝方法:將下載好的檔案解壓縮,然後拖曳 strata40_v02.jar 到 Firefox 的附加元件管理視窗。

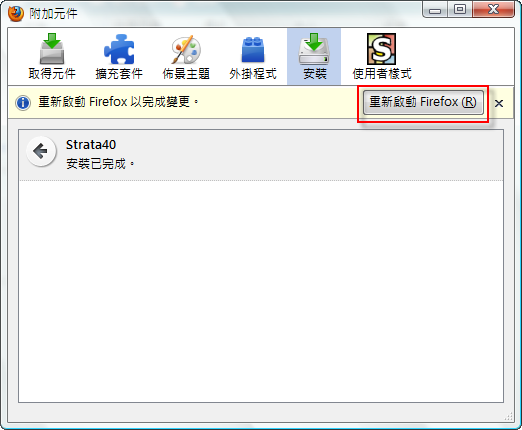
▼ 完裝完成後按下【重新啟動 Firefox】

第六步、安裝 Stylish 擴充套件
- 效果:介面微調
- Stylish 安裝網頁:https://addons.mozilla.org/en-US/firefox/addon/2108
第七步、修正介面細部問題
- 效果:去除網址列邊框,並且細部美化分頁標籤列。
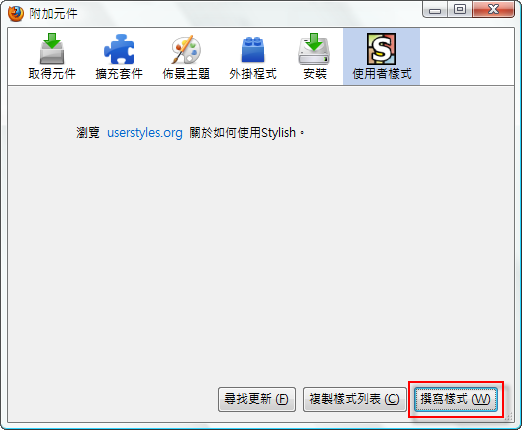
- 方法:到附加元件管理視窗,點選【使用者樣式】→【撰寫樣式】

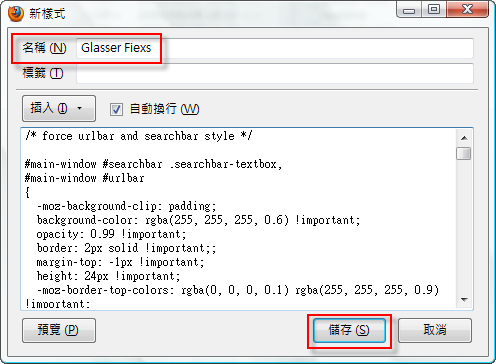
在第五步解壓縮出來的檔案裡有一個 glasser fixes.txt,將它打開並複製內容然後貼在撰寫樣式視窗裡,在名稱欄位輸入「Glasser Fixes」,最後按下【儲存】。▼

OK,大功告成!
參考來源:LifeHacker


这也太Chrome了
步骤太多了,担心乱中出错,不体验了
大工程啊…
不體驗了…
呵呵,小複雜…諾等正式版出來再嘗鮮好嚕。^_^
可惜All-Glass只能用在Vista
Win 2000 or XP都不能用
會變成黑色背景 Orz…
我也是這樣
所以我把All-Glass關掉
我覺得反而比透明還來得好看
WIN7 一樣黑底色
少胡說,Win 7是完全透明,微軟去掉了Vista的視窗最大化時不透明(黑色)
比較想知道,經過這樣改造,跟沒改造前,多耗了多少資源?
太棒了
感覺大工程改造後是值得的!
謝謝分享囉~大力推推~
相似度直達百分之百!
超級棒!敢向板主的分享!
不過在步驟上,外國原版主的作法似乎有改變~
自动更新了
這到時候4.0出來 在直接安裝 不知道會怎樣 呵~