Firebug 這隻擴充套件向來以強大的 JavaScript 除錯功能著稱,不過我不懂 JavaScript,所以就來介紹同樣是 Firebug 具有的強大 HTML 及 CSS 即時檢視和編輯功能,很適合在修改網頁樣式時使用,即使對 HTML 或是 CSS 不熟的人也很能快的了解其架構並加以修改。
Firebu 的相關資訊:
- 檔案大小: 291 KB
- 操作介面: 英文
- 直接安裝: 請按我
- 來源網頁: http://www.getfirebug.com/
安裝完 Firebug 後,在 Firefox 的狀態列會有一個綠色圓圈裡面有個勾的小圖示,按下它就會顯示 Firebug 的功能視窗,下面會依照 Firebug 的介面抓圖做一個簡單的簡說:
- 按下 Firebug 的 Inspect 時,網頁的所有元素都會變成可框選狀態,只要把游標停在某個元素上,就會出現藍色的框線,這時只要按一下就可以開始檢視該元素的原始碼。

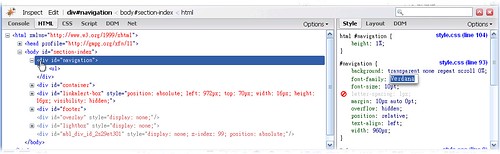
- 即時檢視/修改 HTML 及 CSS,這項功能會清楚地顯示 HTML 的架構,每一個節點 (或稱元素) 都是可以擴展或縮回的,當按下有套用 CSS 樣式的元素時便會在右邊的分頁顯示 CSS 樣式。
重點來了,這時 CSS 的屬性及參數是可以隨意的修改,並且會在網頁上即時顯示修改後的的結果。
如果不想套用某個屬性的話,可以在屬性的左邊按一下,這時就會關閉該屬性,結果同樣會即時顯示出來。
相反地,如果想增加某個屬性的話,只要在右邊空白的地方按兩下就可以輸入 CSS 的屬性及參數,這時 Firebug 還會很貼心的幫忙自動完成輸入。
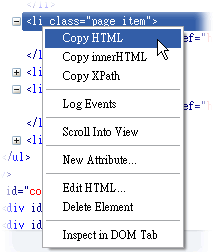
- 在 HTML 原始碼上按右鍵時,能複製該段 HTML 或是 XPath,甚至是修改或刪除。

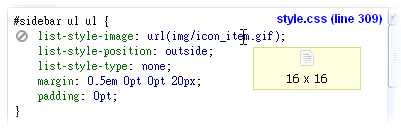
- 當把游標停在 CSS 屬性指定的圖片或是色碼時會顯示該圖片或顏色的預覽,若是圖片的話還會顯示其尺寸,能幫助設計者判斷是否需要修改其他屬性。

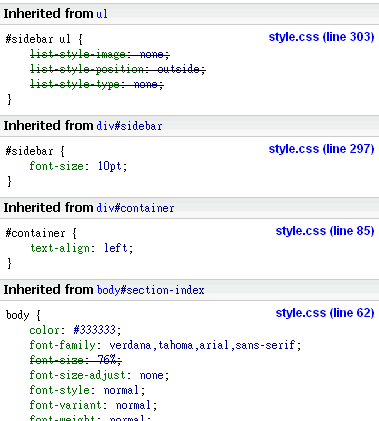
- 在 CSS 樣式的分頁裡會完整的顯示繼承關係,當有某個屬性被劃上刪除線時則代表該屬性沒有被繼承到。

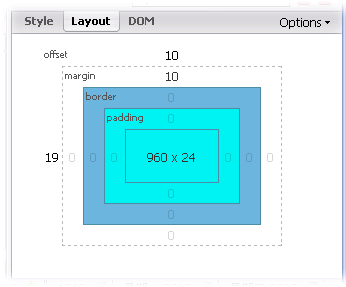
- Box Model 示意圖,能完整的顯示邊距 (margin)、邊框 (border) 及內距 (padding) 的數值,只要在數字上按一下同樣可以修改,並即時顯示修改後的結果。

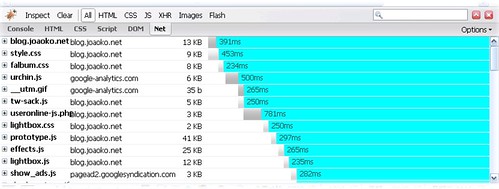
- Firebug 還提供了網路監控功能,當載入網頁時,Firebug 會即時顯示所有載入的檔案的和載入時所花費的時間。

這東西真是個好物!
您好
我也安裝了firebug
但我發現自己不喜歡那塊編輯區域
移除了firebug後,那塊區域卻沒有消失
請問您知道怎麼移除那塊區域嗎?
hikawac 你好!
照理說編輯區域只有在啟動 Firebug 並且按下 statusbar 的綠色鈕才會出現,你說你把 firebug 移除後編輯區域沒有消失這就很奇怪了。
你可以嘗試重新安裝 Firebug 再移除掉看看是否能解決問題。
我發現它好像也不算是編輯區域
我把畫面抓下來給您參考:
http://www.flickr.com/photo_zoom.gne?id=482395462&size=o
我是從擴充套件那邊直接點選移除firebug
不知道這樣是不是已移除
還是要去別的地方再做一次移除的動作?
看見你的情形應屬傳說中的灰底紅字錯誤畫面,可參考這篇:網址
依照你先前的描述來看,應該是 Firebug 安裝不正確所導致,也有可能是 Firebug 與另一個擴充套件相衝突。
建議你到 Add-ons 的網頁重新安裝 Firebug,然後再正確移除 (從 Firefox 的工具 -> 附加元件 移除)。
若還是沒有解決的話那就可能不只是 Firebug 的問題,這時就必需一個套件一個套件停用,然後發現是那個套件在搞鬼。
Firebug 的安裝網頁:
https://addons.mozilla.org/en-US/firefox/addon/1843
謝謝您詳細且不厭其煩的解說!!
如果您不介意的話
我在回來回報後續狀況…
如果你能回報後續狀況的話那是最好不過
因為將經驗分享出來說不定能幫助將來遇到同樣問題的人 🙂
如果修改好後,要如何儲存呢?
之前改好後,到CSS一看他還是都沒變,不小心在CSS那儲存,結果又變回原來設定的那樣
請問要怎麼儲存呢? 還是要直接把修改好的CSS全部複製到網誌的CSS裡呢?
不好意思 ..小妹太笨
劉小妹你好!
Firebug 僅提供預覽修改後的結果,並不能直接修改儲存在伺服器端的 CSS 檔案。
所以正確的做法是用 Firebug 找到想要修改的地方,然後再到後台去修改 CSS。
能夠逛到您的網誌,真的是獲益良多…^^
我真的不得不說一句話,您的這個站和幾個推薦的 add-ons,真的是… 真的是… 真的是… 太棒啦,我剛在學寫 css,我又是firefox的愛用者,這個功能真的是太強了。太感謝你了 。 你的站真的很棒喔 ^^
發掘實用的擴充套件一是是我的興趣之一。
感謝 borjang 的鼓勵,歡迎以後常來 🙂
PS. 你的個人網頁設計得很不錯喔 !
謝謝
我想問 我安裝這個之後即時安人家狀態不能連 出現參數錯誤
要怎麼辦
不是安裝這個 是Firefox 之後
不是安裝這個 是Firefox之後
学习了,,, 谢谢.
請問可以從firebug裡找到後台檔案的存放位置嗎?
從firebug修改成自已想要的網頁,可是找不到後台檔案的位置
所以修改完成後離開又回到原來的網頁。
謝謝
我也有同样的困惑:
請問可以從firebug裡找到後台檔案的存放位置嗎?
從firebug修改成自已想要的網頁,可是找不到後台檔案的位置
谢谢了。