在網路閱讀不管是部落格文章或是一般網頁也好,最怕的就是碰到背景顏色(圖案)花俏、字型顏色對比度低(接近背景色)或字體過小、過大等排版,因為這些因素會讓網頁的可讀性變的很低,也就是說閱讀時會感到困難甚至是不舒服。
碰到這種情形時除非是規勸站長改善排版,不然的話就只能自己想辦法,透過工具讓自己閱讀時能舒服一點。今天要介紹的 Firefox 擴充套件 Accessibar 正是一隻對付炫異爭奇網頁的利器,他提供了以下幾項功能:
- 改變字型顏色
- 改變背景顏色
- 加大字體
- 減小字體
- 改變字型
- 增加行高 (行與行之間的高度)
- 減少行高
- 隱藏/顯示圖片 (包括背景圖片及 Flash)
Accessibar 相關資訊:
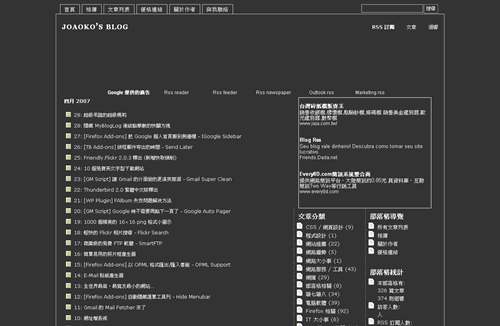
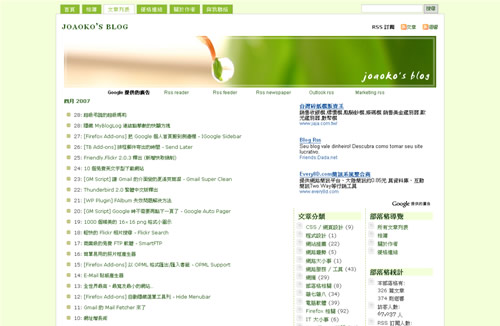
Acessibar 除了能將網頁化繽紛為樸素之外,我們也可以利用他將網頁設定成自己喜歡的配色,例如有人偏好閱讀黑底白字的網頁,覺得這樣比較不容易使眼睛疲勞,所以以我的部落格為例,大家可以觀察使用 Accessibar 前後的差異。
↓使用前:
↓使用後: