很多部落格或是網頁的佈景喜歡在頁首的地方放上一張橫幅圖片,讓整體的設計看起來更有質感。但有些時候佈景頁首的預設圖片並不合我們的意,在網路上尋找其他替代圖片又嫌麻煩,這個時候不妨可以試試 XHeader 這個簡單易用的頁首圖片設計軟體。
在安裝完 XHeader 後第一次啟動時會尋問你是否願意註冊,這裡的註冊並不須要付費,只須要註入姓名以及 E-mail 就行。註冊的好處是可以啟用將近 1000 張的圖片素材,如果沒註冊的話只有大概只提供 50 張素材而已。
註冊完畢接著就會啟動 XHeader 並且載入所有的圖片素材。按下工具列上的【New】按鈕來新增一個頁首圖片設計,接著可以選擇【Load from Template Library】表示從現有的範本庫中挑選一個素材圖片進行設計。
介面左邊的「Categories」是所有素材的分類列表,你可以依照自己的需求選擇適合自己部落格格調的圖片,每一張圖片上面有該圖片大小的資訊,大部份都是寬 750 X 高 175。在決定好圖片之後只須在圖片上點兩下滑鼠便可開啟素材開始設計了。
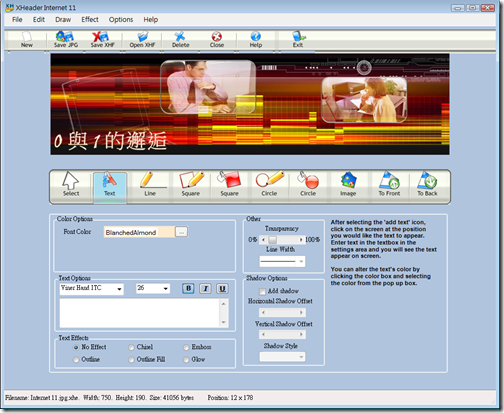
XHeader 提供的設計工具也很簡單,可以讓我們在原有的素材上面加上文字 (支援中文)、線條、矩形以及圓形,然後再配合一些特效 (透明度、浮雕、陰影等等…) 替圖片做一些點輟。雖然可以設定圖片的大小,不過會因為沒有維持比例的關係導致圖片扭曲,這點比較不理想。圖片設計好之後可以使用預設的瀏覽器預覽,之後再輸出為 .jpg 圖檔。
XHeader 相關資料:
- 軟體網頁:http://www.xheader.com/
- 軟體版本:1.1
- 軟體性質:免費軟體
- 介面語言:英文
- 檔案大小:36.2 MB (安裝檔)
- 軟體下載:請點我
Xheader 主要介面擷圖:


我覺得這個網站很好
讚
不錯的好工具喔!
如此能讓不會美工的我省下不少時間呢~