雖然我不是專業的視覺設計人員,但是我能想像「配色」的工作在這個領域裡所佔的地位是多麼的重要。因為人類的眼睛對顏色是敏感的,不同的顏色會讓人產生不同的心理感受(也就是視覺),所以在一個視覺設計的作品當中,顏色的搭配是可以傳答出各種不同的訊息給欣賞的人們。
就拿網頁設計來說,網頁配色的好壞能影響造訪者對這個網頁的觀感,甚至還能起到是否願意留下來繼續瀏覽網頁的關鍵作用。但是在成千上萬的顏色裡,如何選出合適的搭配並不是一件簡單的事。就好像畫家會在調色盤上面嘗試各種顏色的組合,在電腦世界裡,也有所謂的調色、配色工具幫助視覺設計人員完成配色的工作。
Color Scheme Designer 是一個免費的線上調色工具,而且不需註冊就能使用。它主要是以色環的方式讓使用者選擇顏色,然後再加上六種不同的配色方案,讓使用者可以很容易地調出令人賞心悅目的配色。另外它還能讓使用者預覽將配色套用在網頁上的效果,以及匯出 HTML 色碼、Photoshop 色票檔、隨機配色、色盲模擬等功能。
網站:http://colorschemedesigner.com/
Color Scheme Designer 的六種配色方案:
- Monochromatic(單色配色):以單一顏色做為基礎色,再以飽合度、亮度變化出其它搭配的色。因為是屬於同一個色系,所以這種配色法較能調配出舒適的色彩感受。
- Complementary(互補色配色):以主色以及在色環對面的補色調出對比效果明顯的配色。
- Triad(三分色配色): 以一個主色以及在色環對面的兩個補色組成較為柔合的對比效果。
- Tetrad(四分色配色): 以兩個主色以及在色環對面的兩個補色營造出一種強烈的視覺效果。
- Analogic(類似色配色):以一個主色以及在它兩旁等距的兩個補色調配出給人優雅、簡潔的色彩感覺。
- Accented Analogic(互補類似色配色):以三個類似色為基礎,再加上色環對面的一個對比色構成一種既不失優雅又能強調重點的有效配色法。
Color Scheme Designer 使用介紹:
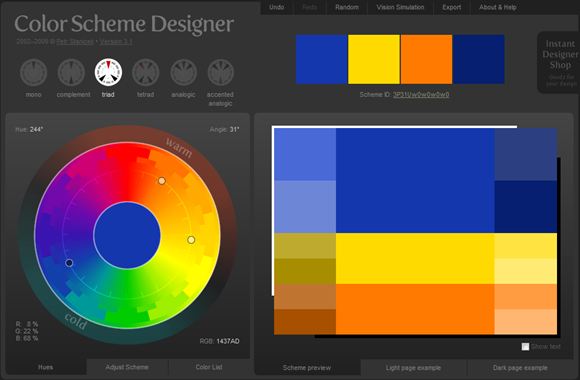
選擇配色方案:在左上角選擇一個配色方案,依照所選方案的不同,在色環上會有不同數量的圓點,我們可以利用滑鼠拖動圓點改變它們在色環的位置。在色環右邊會即時呈現配色的預覽圖,在預覽圖的下面有「Light page example(明亮)」以及「Dark page example(暗沉)」可以讓我們「模擬」網頁套用這個配色之後所產生的效果 ▼
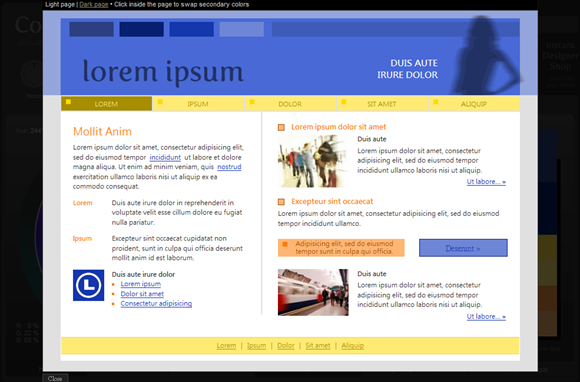
預覽網頁配色:在網頁裡面點一下可以交換補色(如果有兩個以上的補色)▼
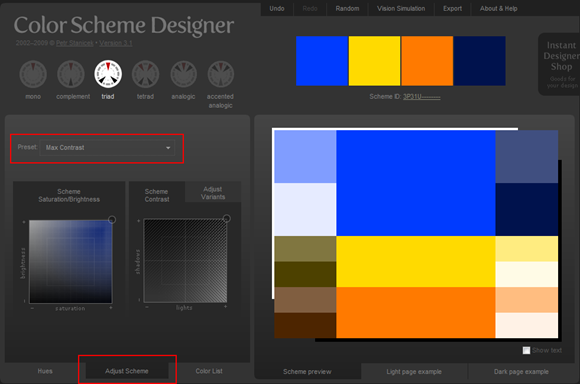
調整配色:在色環上選好色調之後,我們可以在「Adjust Scheme」調整顏色的「亮度」和「飽合度」,或是利用「Preset」下拉選單選擇一個預設值,像是「Max Contrast」為最高對比的配色;「Pastel」則是粉色配色等 ▼
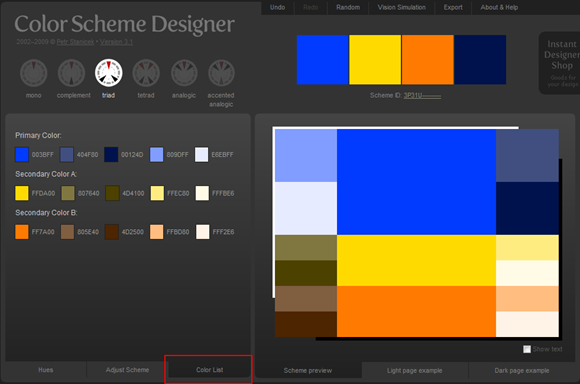
顏色列表:在「Color List」會列出目前配色的所有顏色加上對應的 HTML 色碼 ▼
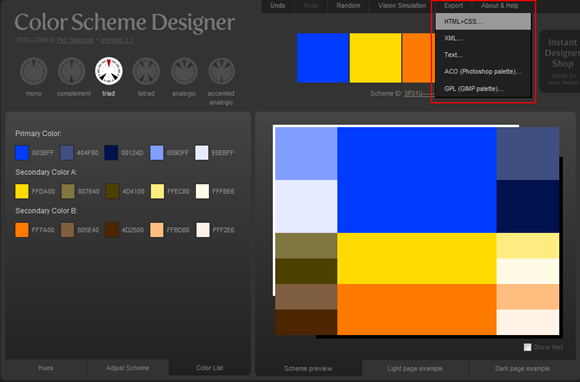
匯出色票:右上角的「Export」功能表可以讓我們將目前的配色匯出成各種格式的色碼表,其中包括 Photoshop 的 ACO 色票檔和 GIMP 的 GPL 色票檔 ▼





沒有官方連結
真是不好意思,我竟然忘了放網站連結。
現已經補上。
連結在哪?? 這功能很棒耶~~快快!!
Google 一下就有了…
http://colorschemedesigner.com/
This browser is no more supported by this version of Color Scheme Designer. Perhaps previous version would work with your browser.
好像不支持IE6…
這個線上調色工具讚喔
很棒啊!