因為 Google 瀏覽器(Chrome)沒有內建平滑捲動功能,所以最近在瀏覽 Google Reader,總是覺得在捲動文章項目的時候太過生硬。形容具體一點就是,在捲動文章項目的時候,因為眼球的速度跟不上捲動的速度,所以每捲動一格,最後一個閱讀的文章項目就會從視線裡消失,然後得往上移動網頁右邊的捲動條來找到剛才閱讀的項目。
因為這樣,所以就開始去「Google 瀏覽器擴充功能」尋找平滑捲動的套件,第一個找到的套件是「Smooth Scroll」。雖然它的平滑捲動效果不錯,但是之後就發現這個套件會讓噗浪河道的捲動出現不正常的情形(網頁跟著上下跳動)。好在剛才在搜尋結果裡有看到另一個平滑捲動的套件「Chromium Wheel Smooth Scroller」,於是便裝上了。
Chromium Wheel Smooth Scroller 雖然也有捲動噗浪河道的問題,但是它可以設定「例外名單」,讓噗浪不要有平滑捲動的效果。這樣就能夠避免河道捲動不正常的情形。而且 Chromium Wheel Smooth Scroller 的設定方式也比 Smooth Scroll 直覺;使用起來感覺也比較順手。
套件資訊
- 套件網頁:請點我
- 套件語言:英文
安裝套件
第一步、到套件網頁後,按下「安裝」▼

第二步、等跳出「確認安裝」對話框後,按下「安裝」鈕 ▼

第三步、安裝成功訊息 ▼

套件設定
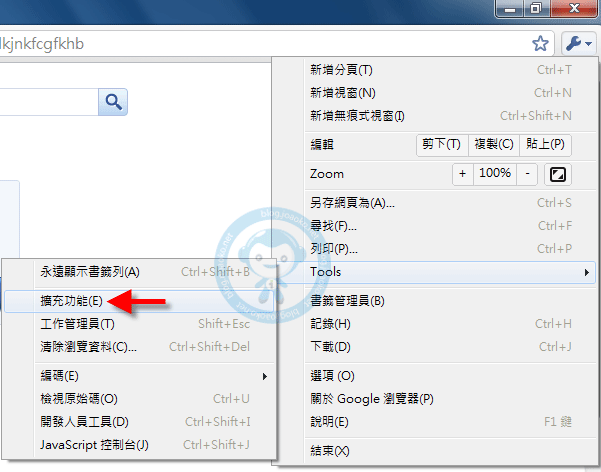
如果是開發預覽版的 Chrome,可以從「板手」選單 → 「Tools」→ 「擴充功能」進入擴充功能管理頁面 ▼

然後點選 Chromium Wheel Smooth Scroller 的「選項」就可以打開設定頁面。
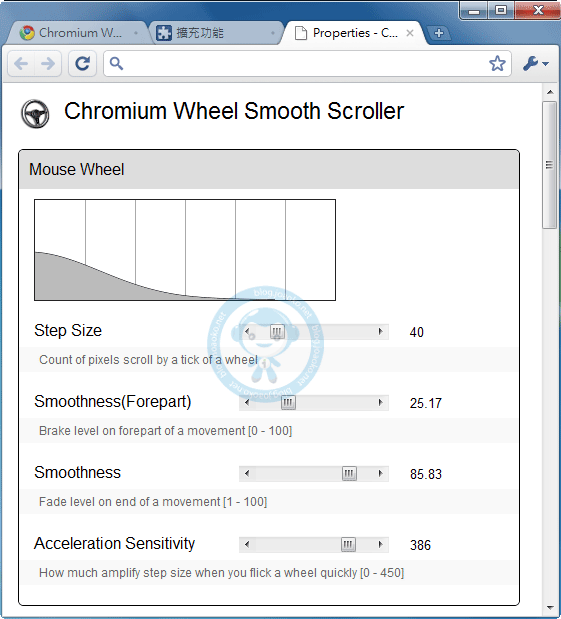
在「Mouse Wheel」這一部份可以讓我們設定平滑捲動的細節。
- Step Size:每捲動一格的距離,數字愈大捲動的距離也就愈大。
- Smoothness(Forepart):這是設定「平滑度」,建議嘗試不同的數值,然後感受不同平滑度的效果。
- Smoothnees:這是設定當停止捲動的時候,網頁還會自動「滑行」多少距離。我個人是習慣關閉這個效果。
- Accerelation Sensitivity:這是設定連續捲動時的「加速」感。
下面這張擷圖是套件的預設值,但是每個人習慣的平滑度不同,所以不彷嘗試每一項設定帶來的效果,直到找到一個習慣的設定 ▼

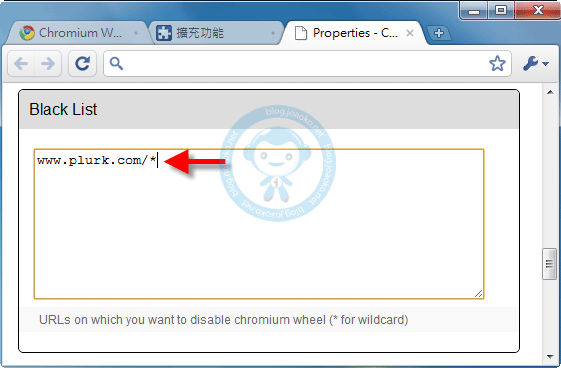
「Black List」是例外名單,在名單內裡的網址不會使用平滑捲動效果 ▼

感謝分享喔!!!
例外名單我無法設置耶…
沒有什麼「save」的選項
設定視窗關掉就沒了@@
要怎麼辦呢??
只要輸入網址到例外名單就會自動儲存 🙂
其它的設定項目也是一樣,都會自動儲存。
不好意思~
我也是輸入完直接關掉..
但是再次打開設定裡面還是空白
plurk還是有捲動的問題耶
並不會自動儲存很奇怪
話說這個擴充套件的平滑表現也較Smooth Scroll來的好,設定上也比較直覺~
剛才發現一個小密技,如果在網頁右邊的捲動條上捲動滑鼠滾輪的話就不會有平滑捲動的效果。
好久不見的更新~
快兩個月沒更新 Orz…