
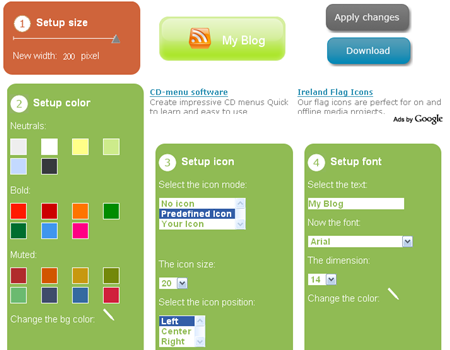
My cool button 是一個可以讓使用者用 4 個步驟便能很容易地產生有 Web 2.0 味道的按鈕產生器。
首先,選擇合適的按鈕寬度。再來是選擇背景顏色,預設已經提供了 3 組配色供使用者選擇,或是可以輸入色碼來自訂顏色。第三步則是選擇是否要放置一個圖示 (icon) 在按鈕上面,可以選擇網站預先提供的圖示或是自己上傳,如果選擇要放置圖示的話還能決定圖示的大小及擺放位置。最後再輸入按鈕上面的文字,這部份可以自己決定文字的字型、大小及顏色。
一切設置完畢之後按下網頁上方的 Apply changes 的灰色按鈕,預覽一下我們設計的鈕按,然後再按下 Download 的藍色按鈕就可以下載成果了。
Web 2.0 按鈕產生器:http://www.mycoolbutton.com/
好棒的網站^^
從google reader看到這片文章
還是忍不住來留言一下
謝謝 hnigel 的支持 🙂
试了一下,恩,这个东东很是方便,收藏了
真好~都可以看到不少在製作網頁上~
很需要的東西~
超感謝的!XD 收穫良多^^
網友將您的文章集結在:
設計 Web 2.0 網站之各種產生器
http://wowtree.com/tree.php?aid=158
網路因分享而偉大,再次感謝您~
(若有侵權或不當引用,敬請來信告知)