相信平常有訂閱、閱讀 RSS 習慣的朋友應該對 Google Reader 這個線上閱讀器不陌生才是。姑且不論它的佔有率以及與其它的 RSS 閱讀器相比誰優誰劣,Google Reader 發展至今它所提供的功能、執行效率以及穩定度都相對的較為成熟。
但一個好的產品總是有些美中不中的地方,往往因為這些小缺失而失去它原本該有的客戶群,甚是可惜。Google Reader 雖然好用卻也不是百分之百完美,主觀地說,閱讀 RSS 內文的空間寬度以及字型大小就稍嫌窄和小了點,閱讀體驗並不是很好。如果相同的問體也對你造成困擾,甚至因而想另尋其它的替代方案,那麼我在這裡建議你,看完下面的小技巧之後或許能讓你回心轉意,Google Reader 也不會因此而失去它該有的忠實用戶了 (我會不會替它想太多了 XD)。
請原諒我的偏心,以下的技巧只對 Firefox 有效。
首先我們必需安裝一個叫 Stylish 的擴件。簡單地介紹一下,Stylish 是一個可以讓使用者自訂網頁樣式的擴充套件,以另外一句話來說就是,有了它我們就可以隨心所欲的讓網頁以我們喜歡的樣式呈現,不管是背景、字型、行間距都可以配合我們的需要而改變。當然,在這裡指的樣式就是所謂的 CSS,所以要修改的前提是網頁必需以 CSS 排版;只要對 CSS 有基本的認識再配合 Firebug 這個神器,那麼想要對某個網頁進行大改造也就不是太困難了。
安裝完 Stylish 之後會在 Firefox 的狀態列有一個像是記事紙上面有一隻筆的圖示,在該圖示上面點左鍵再點管理樣式,這時會出現如下圖的小視窗。

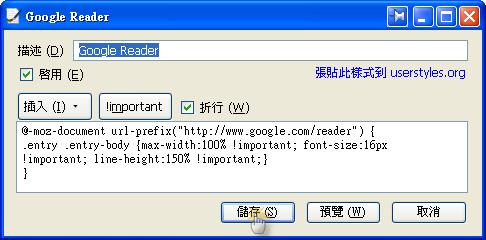
按下左上角的「撰寫」鈕,這時會跳出一個新增樣式的小視窗,在描述這個欄位裡填上方便我們辨識的樣式名稱,例如 Google Reader。然後在下面空白的區域裡貼上下列的指令碼以及 CSS 原始碼:
.entry .entry-body {max-width:100% !important; font-size:16px !important; line-height:150% !important;}
}
最後再按下儲存。

在上面的 CSS 屬性當中,我們可以自行修改屬性值來讓顯示樣式更符合我們的需求:
- max-width: 100%:指最大寬度為 100%,不管你的螢幕多寬,它一定會佔滿右邊整個空間。 這裡可以用像素來表示寬度,例如 500px。
- font-size: 16px:指字型大小為 16像素,如果不知道是多大的話,本部落格文章字型就是 16px。
- line-height: 150%:指行高 (或稱為行間距)為 150%,因為字型變大了,如果不增加行高的話文章會顯得很擁擠。這裡除了用百分比之外還可以用像素來指定行高,例如 26px。
好了,那就讓我們來看看 Google Reader 改變前跟改變後的樣子吧。
改變前:

改變後:

改善後的閱讀介面看起來友善多了 🙂
我一直都是用 GreaseMonkey + Google Reader Minimalistic(http://userscripts.org/scripts/show/12197),可顯示的空間更大。:P
感謝 reder 的推薦
Google Reader Minimalistic 看起來也不錯,找個機會來試試看 🙂
Google Reader 最近換新版了, 本來以為 CSS 改掉了, 剛才發現是網址, 現在會自動轉到 .tw 的, 所以我把您的 script 也加上 .tw 就可以用了. “http://www.google.com/reader”
我的 Google Reader 在改版之後倒是沒有這種情況發生。