在製作網頁的時候,如果不想讓背景太過單調的話,會選擇一些背景圖片來搭配。不過,背景素材除了在網路上找現成的,或是從無到有自己畫之外,還有什麼辦法可以做出來?
背景素材不只在網頁設計時才用得到,像簡報、繪圖、平面設計、或是現在很多網站都允許會員上傳個性化圖像,都可以將背景圖片應用在這些地方。
Repper 是一個既有趣又實用的線上「圖案」、 「圖樣」、「重覆背景」產生器,它會先擷取圖片中某個固定的範圍,再將該範圍的圖案水平、垂直地複製開來,如此就會變成一個炫目的背景。Repper 網站本身已經提供一些圖片讓我們產生圖樣,不過我們可以自己上傳要製作圖樣(pattern)的圖片(image),這樣就能做出一個獨一無二的背景圖了。
進入 Repper 的圖案產生器之後,它會隨機給我們一張圖片。仔細觀察一下,圖片中有一個半透明的四方形小框框,被它框住的範圍就是產生圖案的基底。我們可以用滑鼠或是鍵盤上面的方向鍵來移動這個小框框,讓它擷取不同位置的圖案。
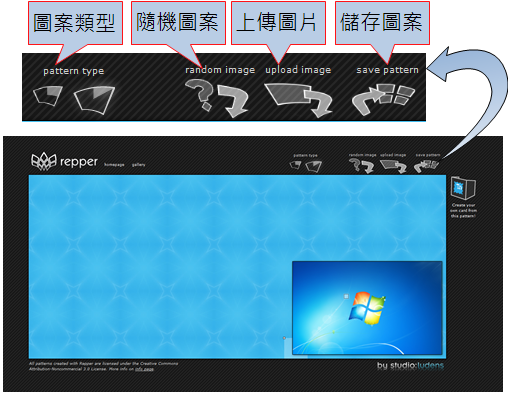
如果要改變小框框的大小,只須點它一下,然後再拖曳小框框邊緣的某一個節點就可以了。網頁的右上角,如下圖所示,有四個工具圖示:
- pattern type:這邊有兩種類型的圖案產生規則,選擇其中一個類型,下面馬上就會顯示該類型的效果。
- random image:它會從網站的圖片庫隨機提供一個圖片素材給我們。
- upload image:我們可以從電腦上傳一張圖片,然後用它來產生圖案。
- save pattern:圖案產生出來之後,就能按下【save pattern】,網站會給我們一個網址,或是讓我們將圖案下載到電腦保存。

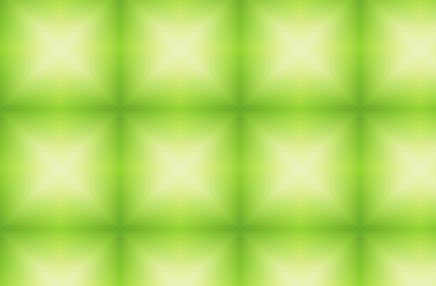
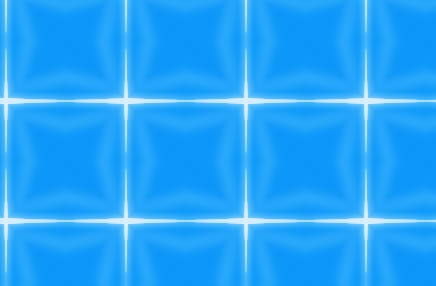
以下幾張圖案是從 Windows 7 的標準桌面產生出來的,看起來還蠻漂亮的:





除了可以產生出炫麗的背景圖之外,如果運用得當的話,當然也可以做出很噁心的背景圖,就像下面這張(取自 Repper):

這個背景圖工具, 真的很方便我們做網頁設計的,用PS處理背景圖真的是浪費了不少的時間!
最下面那張人頭的很好笑 哈
很實用的教學 謝謝分享 ^_^