在所謂的「Web 2.0」時代開始之後,我們可以看到很多網站使用了 Ajax 技術實現網站與瀏覽器之間的非同步資料交換。Ajax?形相上地說就是,當使用者向網站請求某段訊息時(如:點按某個連結、某個按鈕或是送出一個表單資料),瀏覽器並不會重新載入整個網頁,而只是重新載入包含更新訊息的那個區塊而已。也因為這樣,所以大部份的 Ajax 網頁會使用一種動畫小圖示,讓網站使用者知道網頁的某個區塊正在更新,而這種小圖示一般都稱為「Loading Icon」或是「Loader Icon」。
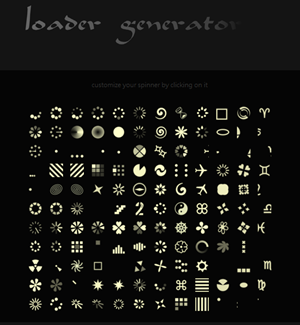
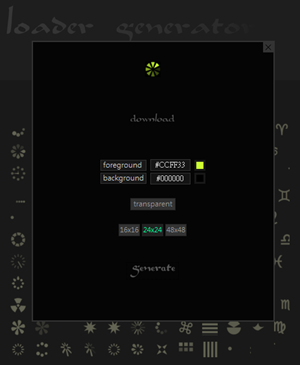
Loader Generator 是一個「載入中圖示」產生器,進入網頁之後就可以看到有許多小圖示。點選其中一個圖示後會顯示一個可以讓我們設定圖示和背景顏色的框框,設定好顏色後按下【Generate】便會產生新的小圖示,最後再點按【Download】下載做好的圖示。
- Loader Generator 網址:http://www.loadinfo.net/
- Loader Generator 擷圖:


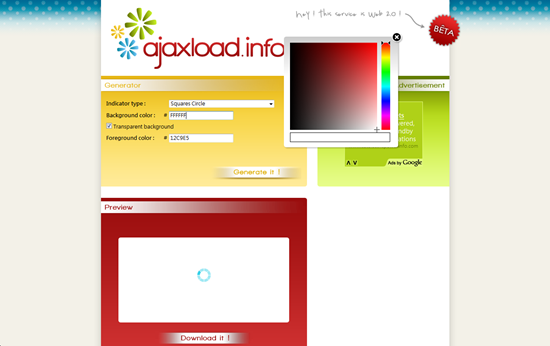
Ajaxload 同樣也是一個 Loading Icon 產生器,在「Indicator type」下拉選單選擇一個載入中小圖示的樣式,然後分別在「Background color」以及「Foreground color」設定圖示和背景色,若要透明化背景的話則勾選【Transparent background】,按下【Generate it!】後會在下面顯示預覽圖,如果滿意的話再按下【Download it!】來下載做好的圖示。
- Ajaxload 網址:http://www.ajaxload.info/
- Ajaxload 擷圖:

版主有看過這個嗎? 好像是新的: http://loading.io
要下載要產生 css 都行, 而且蠻有質感的