大部份的內容網站因為內容數量龐大,所以會使用「分頁」將內容一頁一頁地分隔開來。例如新聞網站的標題列表網頁就會在網頁最下面列出「上一頁、下一頁」以及跳頁的連結,當我們看完第一頁的內容時就必須點選「下一頁」或是「第二頁」的連結才能繼續閱讀。其它類型的網站,像是網路相簿、部落格等,為了讓內容更有組織性或是為了增加網站的「Page View」,也都常會看到「分頁」的存在。
PageZipper 這個 Firefox 的擴充套件會讓我們在閱讀有分頁的網頁時更加方便。PageZipper 會自動偵測分頁結構,並且在我們閱讀第一頁的時候就自動載入第二頁的內容然後「連接」到第一頁的下面。因此我們只須要用滾輪一直往下捲就可以看下一頁的內容而不用點選分頁的連結。PageZipper 能夠判別大部份的分頁結構,但是那些以 JavaScript 或是特殊字元產生換頁連結的網頁就不能發揮效用了。
PageZipper 除了有給 Firefox 的擴充套件以外還有 Bookmarklet 版本,可以用於其它瀏覽器。
● PageZipper 資料:
- 官方網頁:http://www.printwhatyoulike.com/pagezipper
- 套件版本:0.5
- 相容版本:Firefox: 2.0 – 3.5.*
- 檔案大小:37 KB
- 介面語言:英文
- 套件網頁:https://addons.mozilla.org/zh-TW/firefox/addon/11284/
- Bookmarklet 版本:PageZipper
● PageZipper 使用介紹:
PageZipper 目前還是實驗中的附加元件,所以安裝之前必須勾選【讓我安裝此實驗中的附加元件】,然後再按下【安裝到 Firefox】▼

安裝完 PageZipper 並重新啟動 Firefox 之後,點選功能表上的【檢視】→【工具列】→【自訂】▼

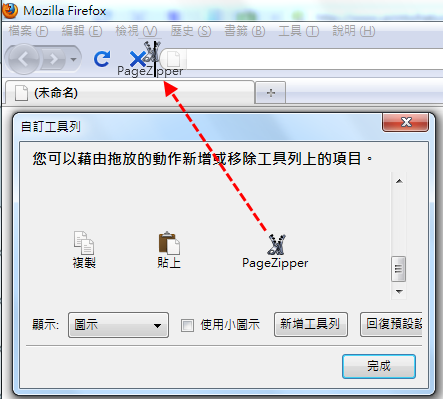
將「自訂工具列」按鈕收藏匣裡的「PageZipper」按鈕拖放到工具列上面 ▼

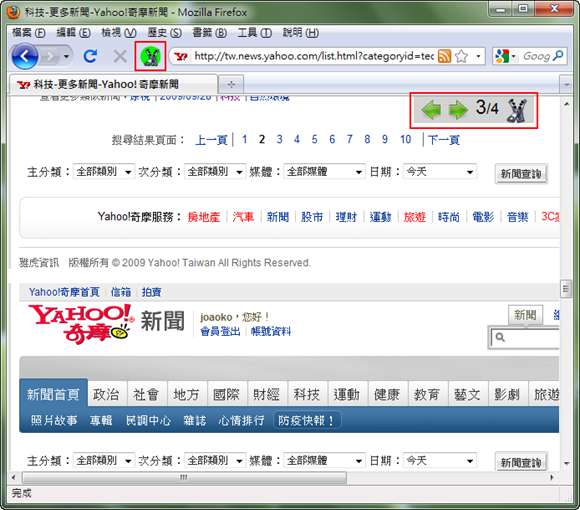
當我們在瀏覽有「分頁」的網頁時,按下工具列上的 PageZipper 按鈕,如果 PageZipper 可以正確判別分頁結構的話按鈕會呈現綠色,並且在網頁的右上角顯示「目前所在的分頁」以及「已載入的分頁數量」。我們只要用滑鼠一路往下捲,PageZipper 就會自動幫我們載入下一頁,而不須要點選「下一頁」連結 ▼

用Autopagerize也行!
之前一直用Autopagerize
現階段還是autopager這個附加元件比較好用
這個還得主動點擊 而且下一頁的按鈕如果是圖檔的話好像會失效 像一些漫畫網站
推AutoPager雖然偶爾要自已做設定,但大多數網站都有人幫忙設定好了~
常常找資料的人就很方便!^^