有在玩推特 (twitter.com) 的人都知道,當你在更新訊息的時候每一則訊息的最大上限是 140 個字。當你又想在訊息裡面插入網址時,訊息內容很容易就會達到字數上限,因此這個時候就可以用網址縮短工具讓網址變短然後再貼入訊息裡,除了讓網址看起來更簡潔之外也可以節省字數。
bit.ly 跟老牌的 tinyurl.com 一樣是線上網址縮短工具,但是 bit.ly 除了可以縮短網址之外還提供了一個 Firefox 擴充套件:bit.ly preview。顧名思義,bit.ly preview 的主要功能就是可以預覽短網址的原始網址和一些相關資訊,讓你可以決定是否要點擊這個短網址。
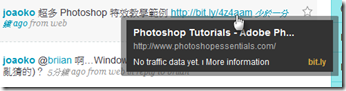
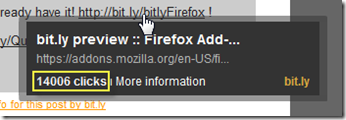
目前 bit.ly preview 支援自家 bit.ly (例如 http://bit.ly/ahE9) 以及 tinyurl.com (例如 http://tinyurl.com/bd5223) 的短網址預覽。當 Firefox 安裝有 bit.ly preview 之後,只要將滑鼠的游標移到這兩家產生的短網址時就會跳出一個提示框 (tooltip),在這裡提示框裡面會顯示原始網址、該網址的標題以及這個短網址已經被點擊幾次了。如果你想知道這個短網址的詳細資訊的話可以點擊提示框右下方的「More Information」連結,關於 bit.ly 的使用方法,電腦玩物有一篇詳細的介紹。
如果你有在玩推特的話,這個工具對你而言將會是一個更有用的工具。除了可以預覽短網址之外,它也可以讓你更容易掌握一個訊息串的來龍去脈。假設 A 在推特針對 B 的某一則訊息做了回覆,那麼在 A 的回覆訊息下面就會有一個這樣的連結「in reply to B」,如果你想知道 A 的回覆是針對 B 的哪一則訊息就必須按下這個連結閱讀 B 的訊息,但如果你有 bit.ly prieview 的話只須將游標移到這個連結上面,然後就會跳出帶有被針對的訊息內容的提示框,如下面這張圖所示:
除此之外,當你將游標移到某個人的 Profile 連結上面時,就會跳出個人資訊的預覽提示框,如下面這張圖所示:
bit.ly preview 基本資料:
- 套件版本:1.2
- 適用版本:Firefox 1.5 – 3.0.*
- 檔案大小:11 KB
- 介面語言:英文
- 直接安裝:請點我
- 套件網頁:https://addons.mozilla.org/en-US/firefox/addon/10297