Google 瀏覽器,Chrome 剛推出的時候很多人因為新鮮而下載試用,但在試用過幾天之後不得不放棄 Chrome 而回到自己習慣的瀏覽環境,因為 Chrome 實在是太過陽春。那時候,初生代的 Chrome 連個書籤管理功能都沒有,真的很難讓人接受它並將它設定成預設瀏覽器 (偏執的 Google Fan 除外)。
前幾天,Chrome 開發團隊終於發表了 2.0 正式版;從剛開始甫推出的 Chrome 到現在的 Chrome 2.0,這中間有許多改進:功能的增強、效能的提升,更另人期待的是現在的 Chrome 與 Firefox 一樣,能夠接受開發人員替它撰寫額外的功能,這種稱之為 extension 或擴充套件的東西將會讓 Chrome 實現各種可能。
不過 Chrome 畢竟不像 Firefox 有著廣大的擴充套件開發社群,所以目前還看不到什麼實際的應用 (除了官方網站那幾個範例程式以外)。
就以我的使用習慣為例,我經常會瀏覽一些簡體中文的資訊網站或部落格,這在 Firefox 裡面並沒有什麼閱讀上的障礙,一個「新同文堂」擴充套件就可以解決,滑鼠點一下,簡體中文瞬間轉變為繁(正)體中文,剩下的就是遣詞用字的差異而已。可是 Chrome 並沒有對應的擴充套件或是外掛,所以剛開始用 Chrome 讀簡體中文網站的時候真的是很痛苦,堅持一陣子之後就決定不再這樣虐待自己。
在一個偶然的機會裡,我發現 Google 翻譯除了可以對譯不同語言的文字、網頁之外,其實它也可以將簡體中文的網頁轉換為繁(正)體中文的,於是我就想,既然 Chrome 沒有簡轉繁的擴充套件,那就利用 Google 翻譯來轉換吧。
當然,如果每一次轉換簡體中文網頁都必須到 Google 翻譯的首頁的話就太麻煩了,所以我就弄了一個 Bookmarklet 放在書籤列上面,當讀到簡體中文網頁的時候按一下 Bookmarklet,就會新開一個轉換完成的繁(正)體中文的分頁。
不過這並不是一個十全十美的解決方案,因為利用 Google 翻譯並不能像 Firefox 的新同文堂一樣,點一下就馬上完成簡轉繁,而是必須等待 Google 翻譯與翻譯完成後的網頁載入。還好 Google 的服務效率一向都很快,所以等待的時間並不會很久,平均約三秒鐘就可以轉換完成。
如何加入「簡轉繁」Bookmarklet 到 Chrome 書籤列?
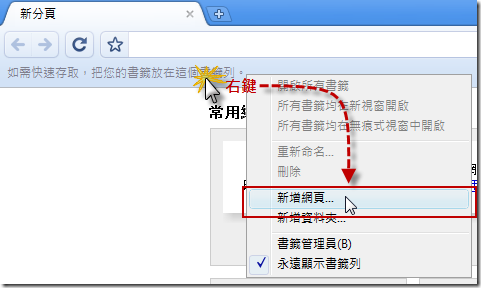
1. 首先在書籤列上按右鍵→點選【新增網頁】

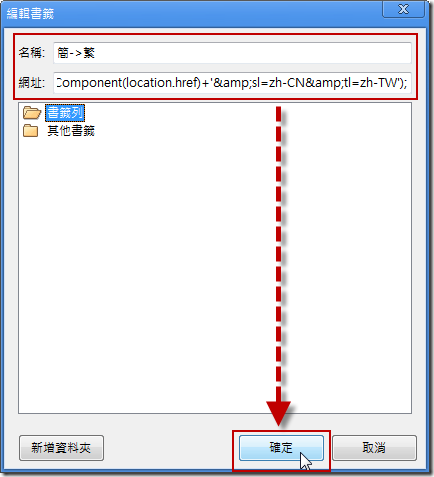
2. 在跳出來的編輯書籤對話框中填入【名稱】和【網址】,網址請在下面用滑鼠右鍵複製:

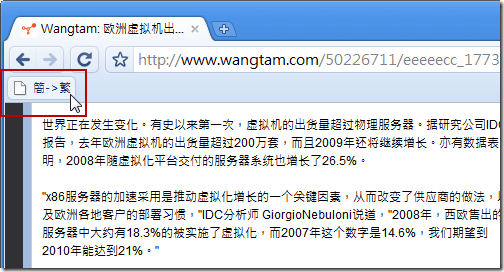
3. 當瀏覽簡體網頁的時候按下書籤列上的「簡->繁」的 Bookmarklet

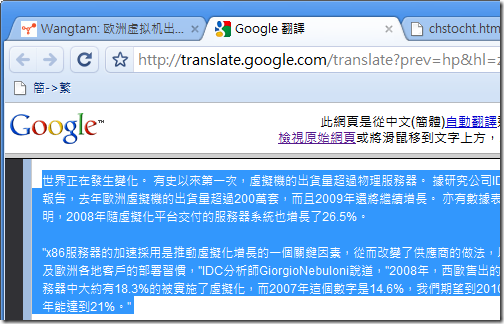
4. Chrome 會以新分頁開啟繁體中文的網頁,內容是由 Google 翻譯轉換。

嗯,很好的方法。謝謝。
經常來這邊的blog流覽,雖然自己對簡體,繁體的閱讀倒還順暢,但回帖當然都與作者保持一致了。
还是喜欢ff,不做小白鼠。
討厭的地方就在於他會另開新視窗~
不習慣…用了幾次就放棄了…^^”
不錯用 算是一個折衷技巧 謝謝!!!
編輯書籤,把JavaScript改成
javascript:var orgurl=location.href;window.location=”http://translate.google.com/translate?prev=hp&hl=zh-TW&u=”+encodeURIComponent(orgurl)+”&sl=zh-CN&tl=zh-TW”;
或是
javascript:var t=((window.getSelection&&window.getSelection())||(document.getSelection&&document.getSelection())||(document.selection&&document.selection.createRange&&document.selection.createRange().text));var e=(document.charset||document.characterSet);if(t!=”){location.href=’http://translate.google.com/translate_t?text=’+t+’&hl=en&langpair=auto|zh-TW&tbb=1&ie=’+e;}else{location.href=’http://translate.google.com/translate?u=’+escape(location.href)+’&hl=en&langpair=auto|zh-TW&tbb=1&ie=’+e;};
這樣就不會開新視窗了