話說我最近好像迷上了 Bookmarklet (書籤小工具) 的應用,之前已經分享過了「解除網頁複製限制」、「網頁簡轉繁」的書籤小工具,今天則是想分享一個跟噗浪有關的小工具。
這幾天在色胚子部落格看到這一篇「在部落格中加入噗浪的轉噗按鈕 」覺得很是實用,把這個按鈕放在部落格文章裡面,讓有興趣將文章連結分享到噗浪的讀者可以很方便地完成分享的動作。但是其它沒有放置這個按鈕的文章如果要被分享在噗浪的話就只能手動將連結和連結文字複製並貼在噗浪裡面。
於用我就利用了這個按鈕的原理然後做成了一個 Bookmarklet,我把這個書籤小工具稱做「噗!」。把「噗!」放在書籤列上面,當看到一篇不錯的資訊而想把這篇資訊分享到噗浪的話只要按一下書籤列上的「噗!」,它就會自動幫我們開啟噗浪的網頁然後把要分享的連結貼到噗浪的文字區域裡。
這個書籤小工具並不會利用第三方網站的服務,而是以自己已登入的噗浪帳號網頁分享網頁連結。所以在使用「噗!」的時候必須保持帳號的登入狀態。
經過實際測試,這個書籤小工具在 Firefox、Chrome、Internet Explorer 皆可正常運作。
「噗!」有以下功能:
- 快速地分享任何網頁連結到噗浪上面
- 網頁的連結和標題會自動被擷取,並貼在噗浪的文字區域裡。
- 如果有文字被圈選的話則以該文字做為連結顯示的文字
- 檢查內容是否超過 140 個字元
如何使用「噗!」?
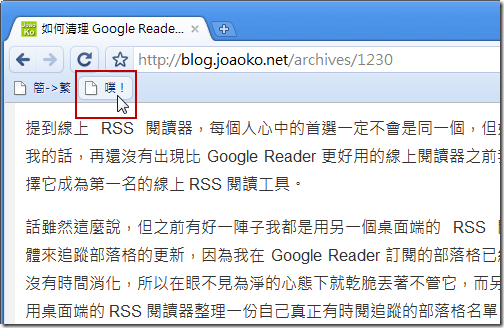
1. 首先必須先下面的連結加到 Firefox 或 Chrome 的「書籤列」或 IE 的「我的最愛列」,加入方法可以參考這篇以及這篇。
>> 噗!<<
2. 以下的擷圖是以 Chrome 為例子,當我想要分享一篇文章的連結到噗浪時只須按一下書籤列上的「噗!」。

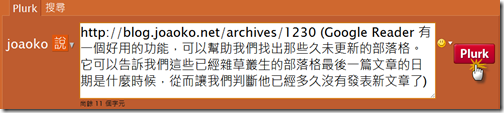
3. 文章的網址以及標題會自動被擷取,並按照噗浪貼連結的格式貼在文字區域裡,連結文字可以按照你的喜好修改,然後按下【Plurk】就可以完成連結的分享。
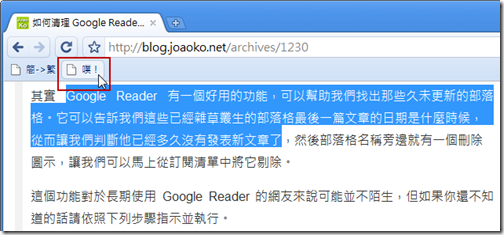
4. 或者你也可以圈選網頁裡的任何一段文字,然後再按「噗!」。
5. 這個時候被圈選的文字就會自動成為連結要顯示的文字
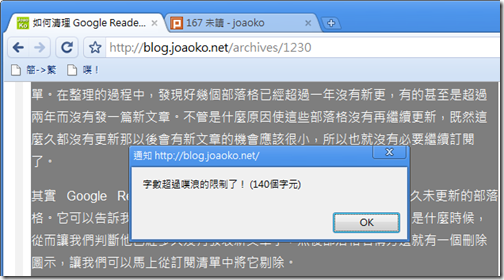
6. 但是如果圈選的文字加上網址的字元長度超過 140 個字元的話那麼就會跳出一個提醒對話框,並且不會開啟噗浪網頁。這時就要重新圈選較短的文字。




這個方便耶!趕快去弄來玩。
很棒的分享
對於常在噗浪分享網頁的人來說
真的很方便
太感謝你了^^
***
喔喔~~
OPERA也可以用耶~~
太感謝了!!
用 JS 寫的當然可以用
真的很讚,比起某網硬要在 bookmarklet 加廣告,這裡的站主有良心多了
這真的是很方便耶~~
分享好東西到噗浪去更快速!!
感謝分享呀!! ^ ^
以後想在噗浪分享東西,就更方便了
感謝~