自從 Google 推出了自家的瀏覽器 – Chrome 之後,許多人對於它創新的 UI 使用者介面 設計讚賞不已。最主要的原因是,Chrome 率先採用了「無標題列」、「無選單列」的視窗;動態顯示的狀態列、整合搜尋功能的網址列;以及捨棄了一些過時的操作元素。
前幾天在 MozillaWiki 看到 Firefox 3.7 的佈景設計模型,發現其中有許多設計理念跟 Chrome 很像。像是移除了選單列,在搜尋列右邊則多出了一個類似 Chrome 的「板手」功能表。另外,從該網頁提供的資訊來看,到 Firefox 4.0 的時候,可能連「標題列」跟「狀態列」都將會被去除了。跟隨 Chrome 的設計理念,個人覺得這是好事一件,除了介面變得更簡潔之外,顯示網頁的空間也會隨之變得更大。
雖然距離 Firefox 3.7 推出還要一段時間,不過我們可以利用擴充套件,再加上 Firefox 提供的「自訂工具列」功能來實現理想中的操作介面。標題列應該是第一個可以先去除的部份,除了顯示 Mozilla Firefox 字樣加上網頁標題外,其實它並沒有什麼作用,而網頁標題在分頁標籤就可顯示。Hide Caption Titlebar 正是一款能將標題列隱藏起來的擴充套件。將標題列去除之後,再配合自訂工具列,就可以將 Firefox 改造成具有「大視野」的瀏覽環境。
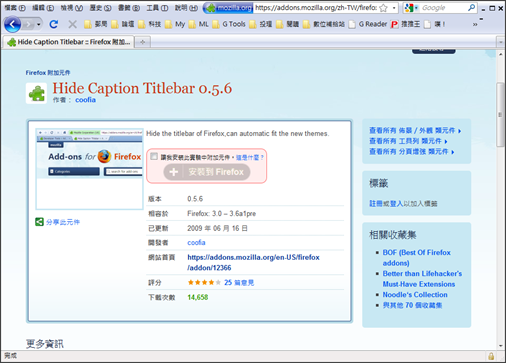
Hide Caption Titlebar 基本資料:
- 套件版本:0.5.6
- 相容版本:3.0 – 3.6a1pre
- 檔案大小:8 KB
- 介面語言:無
- 套件網頁:https://addons.mozilla.org/zh-TW/firefox/addon/12366
- 直接安裝:請按我
- 目前已知問題:
- 與 Tab Mix Plus 不相容,造成雙方部份功能失效。
Hide Caption Titlebar 使用介紹 + 擴大網頁可視範圍示例:
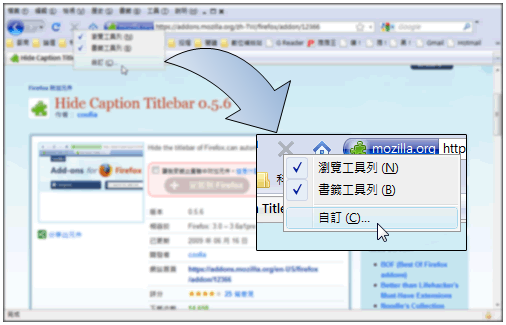
在安裝完「Hide Caption Titlebar」並重新啟動 Firefox 之後會發現,原本視窗的標題列已經消失,而「最小化」、「最大化」和「關閉」視窗的按鈕以較為簡單的型式放置在選單列的右邊。在搜尋列右邊則有一條黑色的小橫槓,它除了有「最小化」視窗的作用之外,在右邊空白區域點按兩下左鍵還可以「還原」視窗大小。▼

其實單單讓標題列消失並不會多出很多空間。以下要示範的步驟將會盡可能壓縮工具列,讓 Firefox 有更大的空間來顯示網頁。這對於使用小筆電的人來說,是一個讓網頁的可視範圍「最大化」之好方法。
首先在工具列點按右鍵,再點選【自訂】。這時 Firefox 介面上的操控元件都變成「可拖曳」的狀態。▼

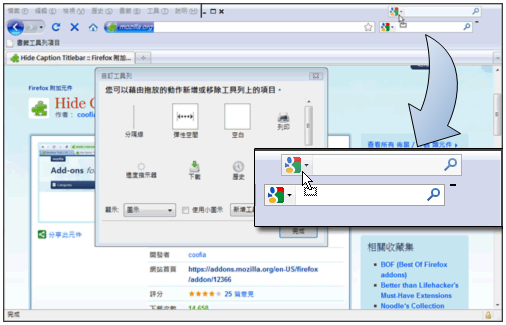
我們可以看到,「選單列」右邊其實還有很多空間。因為「網址列」和「搜尋列」並不須要很大的顯示空間,所以可以把它們放置在這個空間裡。先把「搜尋列」拖曳到選單列右邊的位置。▼

▼ 接著再把「網址列」拖放到介於「選單列」和「搜尋列」中間的位置。

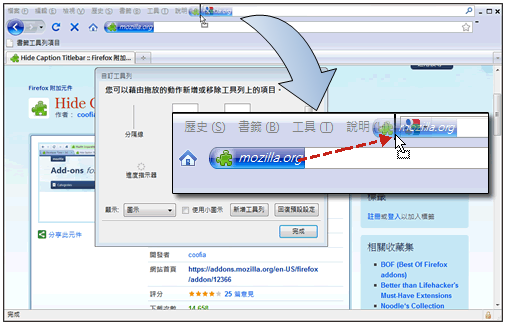
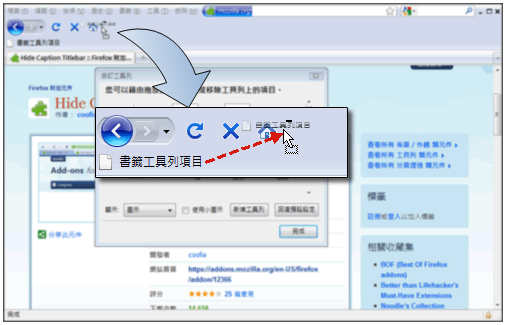
完成了以上的步驟之後,現在可以把「書籤工具列」拖放到原本「網址列」和「搜尋列」所佔用的空間。▼

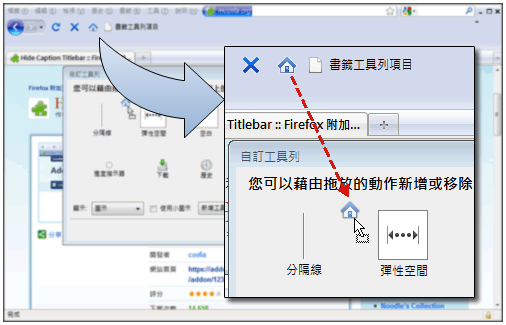
為了讓「書籤工具列」有更多的空間來顯示書籤項目,所以這裡把「首頁」這個幾乎用不到的按鈕拖離開。我的習慣是按「F5」和「Esc」來重新載入以及停止載入網頁;用滑鼠的快捷鍵來切換「上一頁」、「下一頁」,所以我也一拼把這些按鈕拖離開。
到這邊就可以按下【完成】鈕套用剛才所做的變更。▼

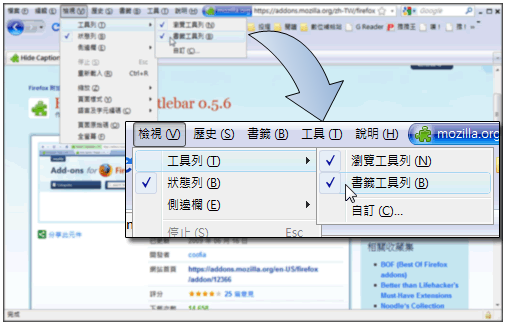
因為原本「書籤工具列」佔用的空間被空出來了,以後也沒什麼用處,所以點選【檢視】→【工具列】→ 取消勾選【書籤工具列】。▼

OK!到這邊就完成了操作介面的調整。現在就來個「改造前」和「改造後」的比較。
▼ 改造前
▼ 改造後

有沒有發現改造後,網頁的可視範圍變大了?其實 Firefox 的「介面自訂化」做得還不錯,只要善用這個功能,但並不一定要按照上面的示例,還是可以搭配出一個最有利於自己的瀏覽環境。

http://img258.imageshack.us/i/20090724102211.jpg/
為什麼會有二個關閉按鈕??
對小筆電真受益~
但出現了二套最小化,還原,關閉耶
要怎樣移除多出來的那一套呢…
從工具,自訂中處理不了這問題耶
或許這是跟某些佈景主題不相容所產生的問題,在套件網頁裡有人反應了相同的問題。只能期待作者修復這個問題了。
順道一提,Hide Caption Titlebar 目前還在實驗性階段,所以可能還有其他問題,像它與 Tab Mix Plus 不相同就是其中一個。
如果可以的話,請說一下你們用的是哪一套佈景主題,我也好檢查一下是不是佈景主題的關係而出現兩套一樣的按鈕。
建議配合 Hide Menubar 一起使用
http://forum.moztw.org/viewtopic.php?t=15303
這樣就只能靠alt來移動視窗了耶 ˙3˙
這樣就只能靠 alt 來移動視窗了耶
視窗可以按搜尋列右邊的空白區域來移動。
這個和Tab Mix Plus沖突耶
不過用另一個Hide Caption Titlebar 0.6.1倒是OK
這兩個好像不是同作者作品…
這絕對是個好東西..
BUT..
竟然跟All-in-One Sidebar衝突..
有強人能克服嗎??
有一個套件AutoHide搭配全螢幕可以更大喔
選項列 工具列 分頁列 狀態列都可以設定游標移過去時顯示,不用時隱藏
平常我讓分頁列總是顯示,這樣上面就只有看到分頁列
搭配TMP的只有一個分頁時隱藏分頁列功能,只有一個分頁時還可以再更大XD