今天要來介紹一個既有趣又實用的擴充套件:Aardvark (非洲食蟻獸)。
使用者可以用這隻食蟻獸選擇網頁裡的任何元素,然後可以再對這些元素做一些動作,例如刪除、白底黑字化、檢視原始碼等等…
Aardvark 的作者舉了兩個使用例子:
1. 列印網頁之前先把不想要的東西刪掉。
2. 把過於花俏的背景或字體顏色變成白底黑字,以便於閱讀。
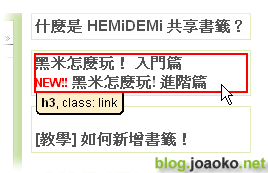
安裝完 Aardvark 之後可以按右鍵啟動它,這時網頁的元素便處於可選擇的狀態,被選擇到的元素會以紅色框框包住 (圖1),框框下面會顯示元素的種類及它的 id 或 class (如果有的話),這時可以藉由快速鍵來做一些動作。
可用的快速鍵及其功能是:
- W (Wider): 選擇父元素,就是往外選擇下一個元素
- N (Narrower): 恢復 W 指令,會往內選擇下一個元素
- Q (Quit): 離開 Aardvark
- U (Undo): 還原上一個移除或是移除週圍的指令
- R (Remove): 移除被選擇的元素
- K (Kill): 永久性的幹掉網頁元素 (試過,但沒反應 XD)
- I (Isolate): 移除被選擇元素的週遭元素,最後只剩被選擇的元素
- B (Black on white): 白底黑字化,被選擇的元素及其包含的子元素內容的背景變成白色,然後字變成黑色
- C (Colorize): 隨機給被選擇的元素一個背景顏色
- V (View Source): 檢視被選擇元素的原始碼,個人覺得這個功能很好用
- D (De-widthify): 把被選擇元素的「寬」屬性移除
- P (Paste): 把最後一個被移除的元素貼在目前被選擇的元素之前
- H (Help): 列出快速鍵,忘記快速鍵的時候可以叫出來看
這隻食蟻獸除了可以啃掉網頁元素之外,他檢視元素的 id 或 class 及原始碼的功能在設計或是修改網頁的時候也蠻有用的。

1 thought on “[Firefox Add-ons] Aardvark – 讓非洲食蟻獸來啃食網頁吧”