
喜歡把攝影成果分享在網路上的人都知道,後製是一個能為照片加分的步驟之一,而替照片加框也是後製的一部份。如果除去其他後製的方法不說,純粹加個框就能讓照片立杆見影地變的較有質感。
如果想要替照片加框,但手邊又沒有後製軟體那怎麼辦?除了下載軟體之外,其實可以利用網路上的工具替照片加框。由網友小綠人所設計的照片框產生器就是一個幫照片上框的好工具。
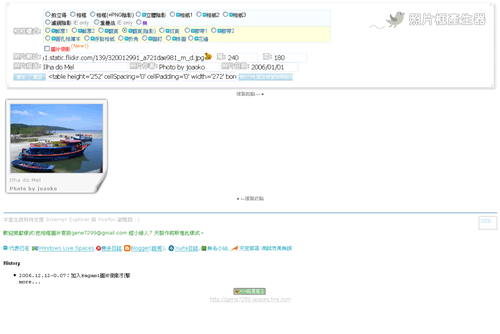
使用方法很簡單,貼上照片的網址,輸入照片的描述及作者,最後再選擇照片框的樣式,目前有 20 幾種樣式讓使用者選擇。除了照片框之外,還能替照片加上倒影,呈現另一種美感。一切就緒後按下產生鈕就會在下方顯示預覽圖,沒問題的話複製 HTML 原始碼就可以貼在網路上了。
因為照片框是利用表格及背景圖片排列而成,所以如果要貼在部落格的話必需注意部落格的樣式表是不是有對 img 標籤下樣式,不然的話照片框可能會被破壞。
網站:照片框產生器
Blogger不能用嗎?
milla 你好!
原則上應該是可以用,如果有出現相框結構被撐開或是顯示不正確的情形的話,檢查一下你的 CSS 樣式表是否有指定什麼屬性給 img 標籤。
ㄜ ….我又不知道怎麼貼了呢..