由於可自訂性高、系統穩定,越來越多的網友開始使用 Google 的 Blogger 做為部落格發佈的平台。但也因為 Blogger 給予自訂的範圍真的太大,所以剛開始或許不太容易進入「改造部落格」的殿堂,包括自訂部落格的樣式(模板)也是如此。
不過就像 WordPress 一樣,也有一群熱心的網友會分享出他們自製的 Blogger 模板,有了這些可以直接套用的模板,想要利用 Blogger 寫部落格的朋友就不必為了搞出一個好看的樣式而傷腦筋。
Mashale 最近整理出一些相當漂亮的 Blogger 模板,有的典雅、有的前衛、有的用色鮮明,在這些模板當中包含了兩欄與三欄甚至是四欄式的。如果你也使用 Blogger 的話,不妨挑一個自己喜歡的然後換掉現有的模板!
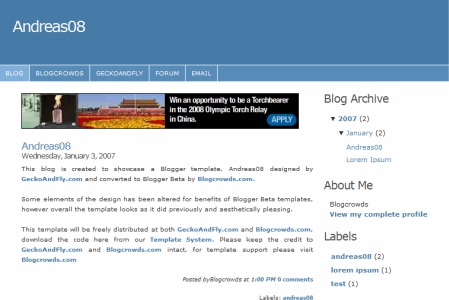
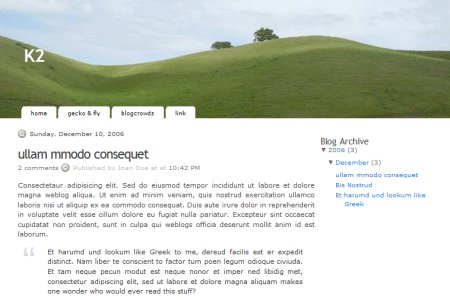
兩欄式:
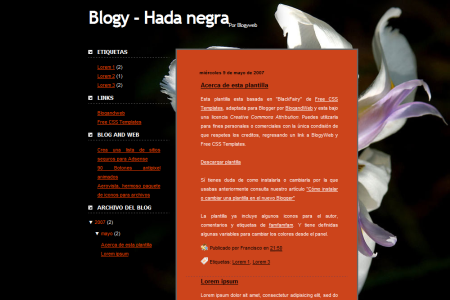
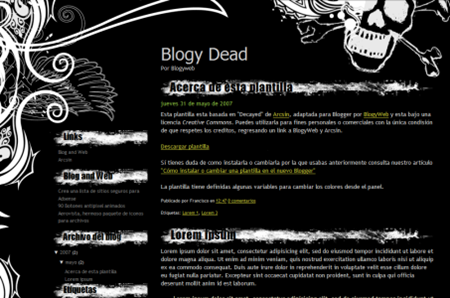
9. Hada-negra
下載此模板:請按我 
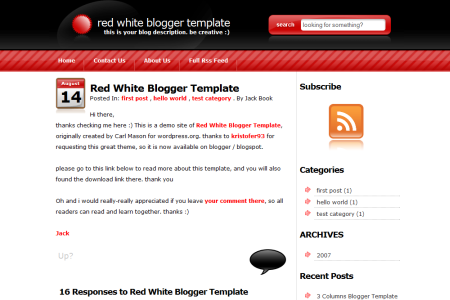
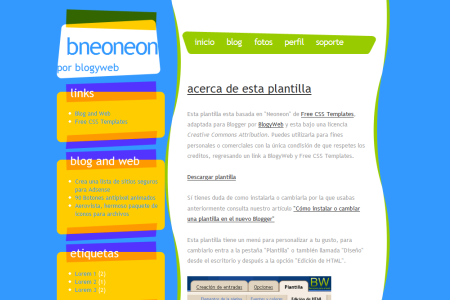
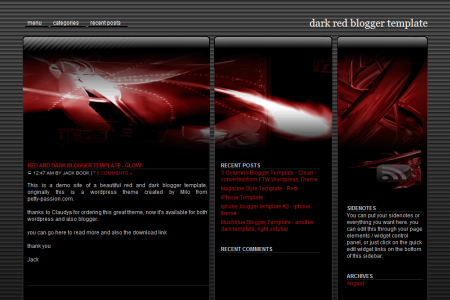
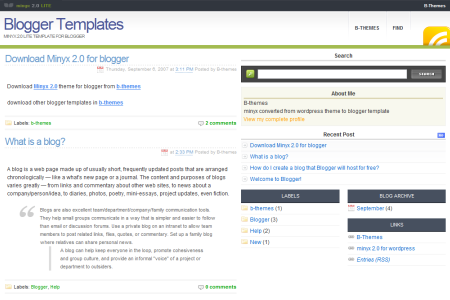
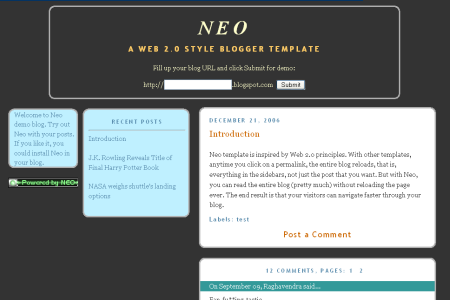
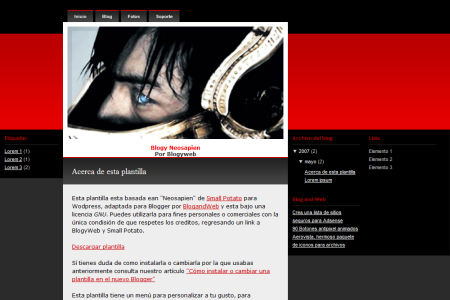
17. Red-White Web 2.0
下載此模板:請按我 
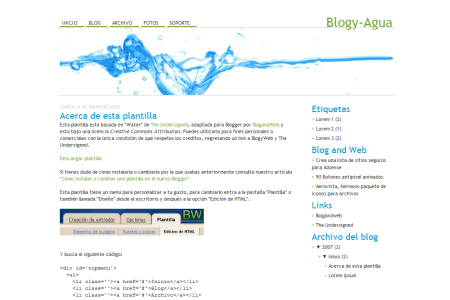
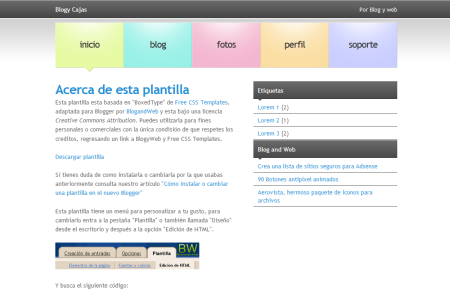
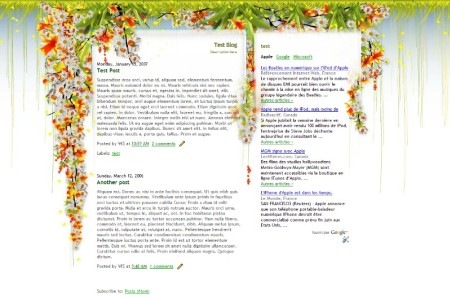
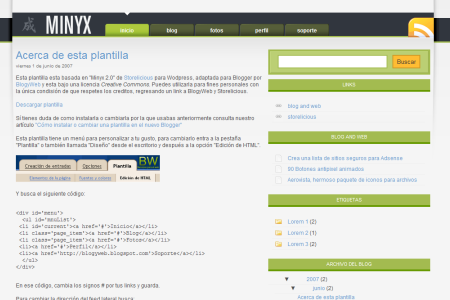
三欄式:
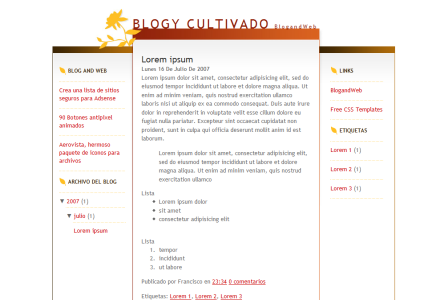
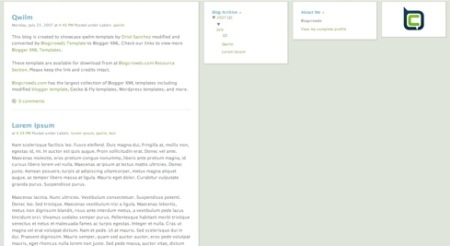
22. Autumn Grass
下載此模板:請按我 
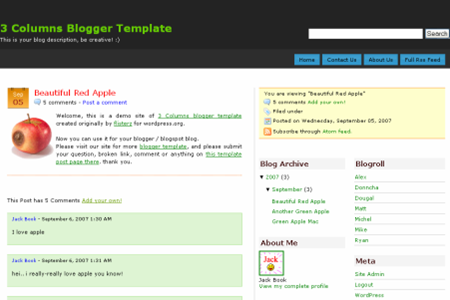
23. Beautiful Red Apple
下載此模板:請按我 
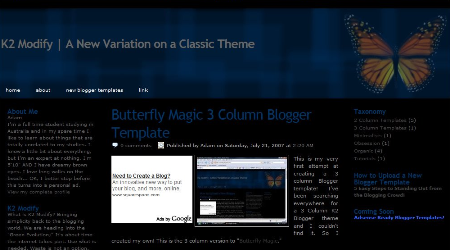
24. Butterfly Magic
下載此模板:請按我 
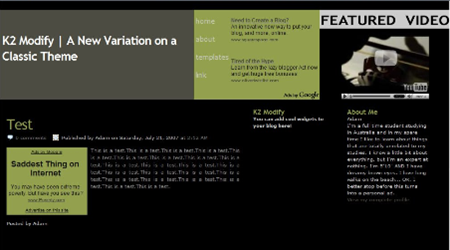
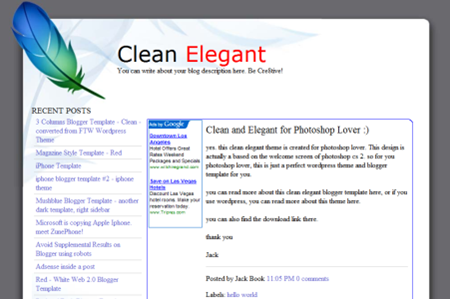
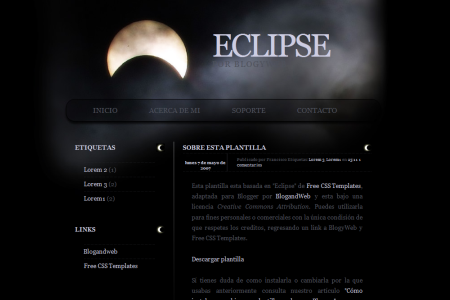
25. Clean Elegant
下載此模板:請按我 
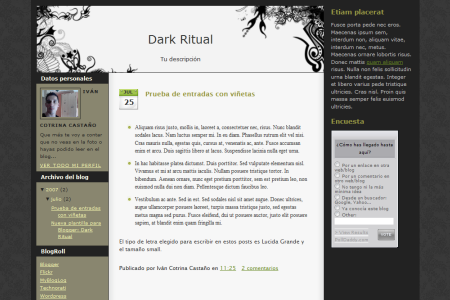
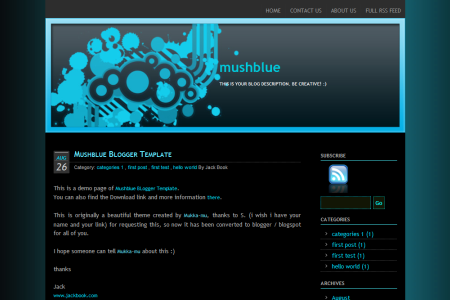
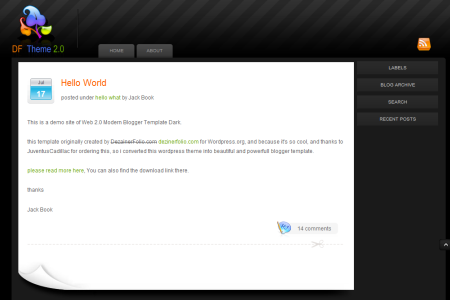
28. Dark Ritual
下載此模板:請按我 
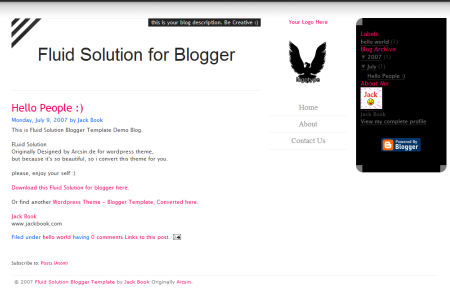
30. Fluid Solution
下載此模板:請按我 
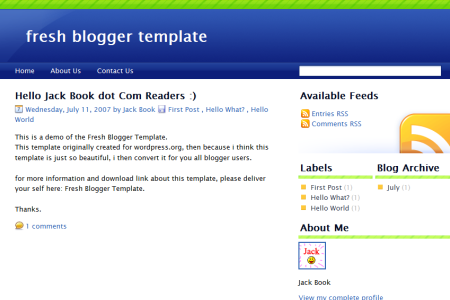
31. Fresh Blogger Template
下載此模板:請按我 
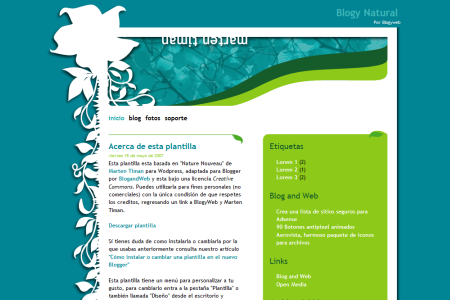
34. Green Marinee
下載此模板:請按我 (連結已失效) 
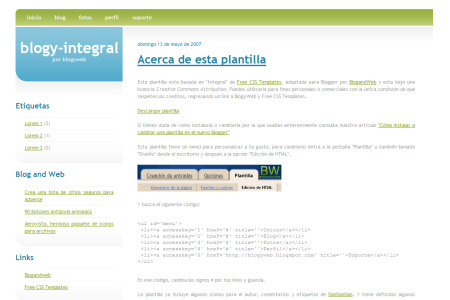
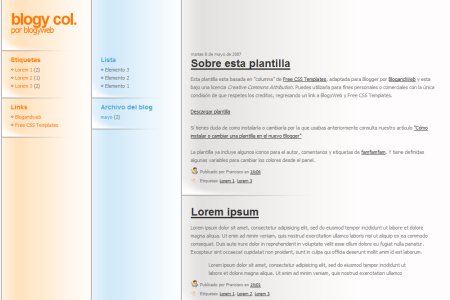
37. Informativo
下載此模板:請按我 
38. Likewise v1.1
下載此模板:請按我 
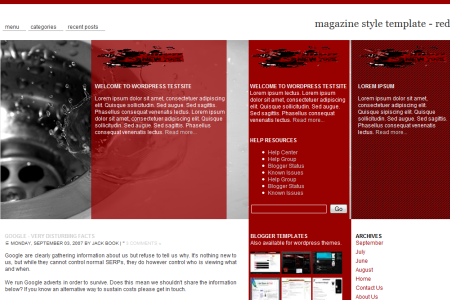
39. Magazine-Style
下載此模板:請按我 
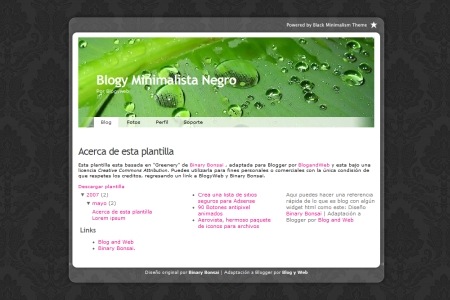
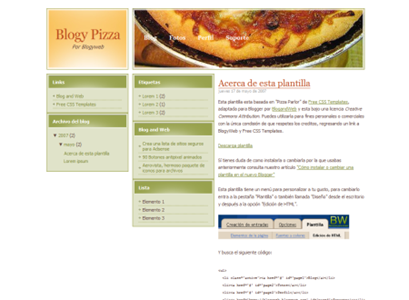
40. Minimalista
下載此模板:請按我 
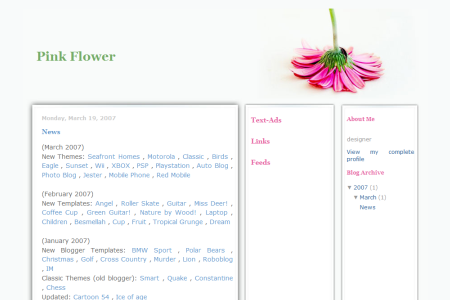
42. Pink Flower
下載此模板 (入內複製模板碼):請按我 
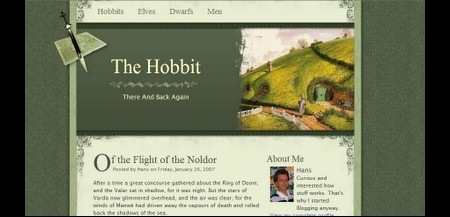
46. The Hobbit
下載此模板:請按我 
四欄式:
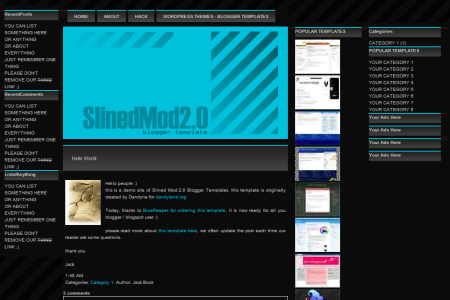
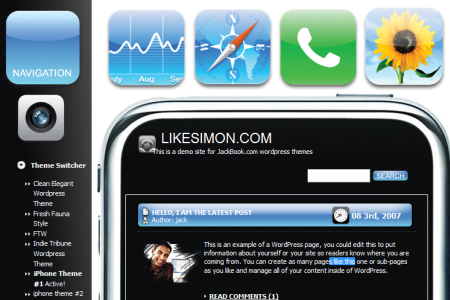
48. Slined Mod 2.0
下載此模板:請按我 

































很棒的分享,有了這些希望加入blogspot的朋友會再增加。
真是不錯的文章
但是~~
該怎麼用呢???
要套用新模板的話請到控制主頁中的 範本 -> 修改 HTML。
你可以直接上傳新的模板 .xml 檔,然後直接套用,或是在修改範本的編輯框裡貼上新模板的原始碼。
更多關於版面配置的說明可以參考 Blogger 官方的說明:
http://help.blogger.com/bin/topic.py?topic=10274
要套用新模板的話請到控制主頁中的 範本 -> 修改 HTML。
你可以直接上傳新的模板 .xml 檔,然後直接套用,或是在修改範本的編輯框裡貼上新模板的原始碼。
更多關於版面配置的說明可以參考 Blogger 官方的說明:
http://help.blogger.com/bin/topic.py?topic=10274
可不可以說清楚一些…
直接修改HTML是
把XML檔直接複製貼上修改嗎?
好漂亮的模板啊!
感谢joaoko的分享!
其實模板檔只是一個 .xml 檔案,所以你下載到的 .xml 檔並沒有錯。
把 XML 裡的內容貼到編輯框裡即可完成套用。
好棒的整理!真是感謝!
很棒的分享,在我的blog裡引用這篇文章
今天逛到您的 Blog,實在太厲害了!立刻試著修改 Blogger 模板。
我試用第16個 Neoneon,
大致上都沒問題,只是原本 blogger 上面會有一條導覽列卻消失了!要怎麼把導覽列弄出來呢?
真棒!謝謝joaoko的大方分享~
Blogger提供的樣本太生硬了,我覺得新的這幾個還不錯
可以提供大家對於樣本有更新的構想產生。
有台灣這方面不錯的作者推薦嗎
程式碼已經很頭大了
英文也不行阿~~
奇怪,我在上傳.xml檔後,為什麼都會出現以下的訊息,然後無法更新?請問版大該如何處理?這些版好漂亮喔>
真的超讚的
可是不知道該怎麼放上無名ㄟ
真的很漂亮
請問我上傳或貼碼到編輯區裡,但圖片都無法上去,要修改哪邊呢?非常感謝!!
我剛剛是下載46. The Hobbit
嗯,我又下載5. Colibri,有圖,可是沒有瀏覽工具列,只能按上一頁回控制頁面,有辦法改變嗎?知道的大大煩請不吝告知呀~非常謝謝
我選擇第6個
要修改哪呢?
拜託交交我
真的超好看
大大你好
我安裝了第18的模組
使用IE開啟的話會出現問題
用firefox開啟的話就是正常
請問這各問題如何解決呢?
taro 你好!
會出現這種問題是因為 IE 解讀 CSS 的方法與 Firefox 有些不同。
要解決此問題必須微調 CSS,讓兩方的瀏覽器皆能正常顯示網頁。
謝謝您的分享
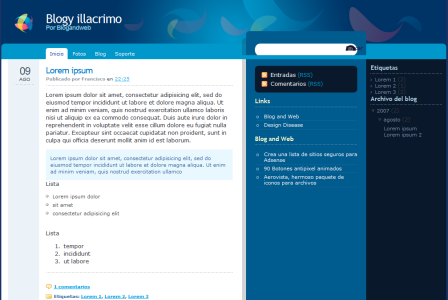
我想要下載26時發現網誌改了
應該是 http://blogandweb.com/wp-content/download/Blogy-Columnas-BlogandWeb-com.zip
你好 這真的是整理的太棒了 借轉一下 造福一下我的朋友XD 謝謝
水喔!!感恩分享喔!!!
good,very good!
請問有動物的嗎? 最好是有狗狗也有喵喵…^^
真的很棒,因為有好多很漂亮,很酷的東西,等一用上去,整個很讚!謝謝你喔,希望還有更多,你真是有夠讚的!
謝謝分享…造福了許多人呀….感恩
請問一下版大
為什麼我安裝了那五十個中的其中幾個
每個都不能安裝,且出現以下警告訊息
我們無法儲存您的模版
請修正下列錯誤,再重新提交您的模版。
我們無法剖析您的範本,因為它的結構不完整。 請確定所有的 XML 元素均已正確關閉。
XML 錯誤訊息: The document type declaration for root element type “html” must end with ‘>’.
好奇怪,到底是哪裡出了問題呢??
請問一下:
有些模板套用後,
最上方的blogger工具列就不見了,
此時要如何再進入控制主頁呢?
謝謝!!
請刪去
#navbar-iframe {
height:0px;
visibility:hidden;
display:none;
}
工具列就會再出現了.
很棒的訊息,很多模板都很好看,謝謝,我用了第41個唷
版主您好;
我想請問我可否有什麼方法是,
將我舊有的東西直接移到新的範本裡呢?
我套用新範本以後有許多東西就遺失了。
現在我不敢動…
哈~
還有待版主回覆囉~
感謝^^
没看到想要的 不过还是支持你发模板上来
謝謝你的分享啦
雖然我沒有用blogger
不過模板超漂亮的
謝謝分享!
好棒,都幫大家整理好了,而且都很好看~
好想每個都用用看,謝謝囉。
謝謝您的分享,我使用了42. Pink Flower 我使用了的版型,套用之後出現的問題是無法本身的內鍵留言版,請問有那些地方的語法需要修改或是注意的嗎?
感謝您的分享~
我找三欄式的找好久呢!
版主&各位前輩:
大家晚安。
首先感謝版主分享,
我是Blogger新手。
因經已經研究很久,
真的不得其門而入。
求助完整步驟教學!
感激不盡。
感謝你,正想換個範本~~
小裝置即將刪除
請確認以下的小裝置是否應該刪除。 這些小裝置的所有配置數據都將遺失。
Followers2
BlogArchive2
Profile2
我貼上檔案後 會出現這些文字
該如何處理比較妥當?
這些模板都很漂亮,但我想找一個,在列出文章時只要列出文章標題(附連結),目前的模板都是直接內文都顯示出來,如此一來,如果我也很多篇長文,整個頁面就會拖很長。
這樣的問題有解嗎?
不好意思喔
樣式06的網頁壞掉了~_~好想要用喔~!
可以寄給我嗎??
謝謝大大
下來用了,感謝分享。
有這個太棒了, 希望我可以成功!!
好美哦~太好用了~
好像有幾個跟wordpress重複了喔
我正在找~ 真漂亮,用上了
都很不错的,不知道怎么让首页的和文章页的头部不一样呢
真是相當實用又好看阿
感謝分享
有些好像出現404錯誤
綸太郎
對不起,問一個和這主題無關的問題。
請問為何我要進去發新文章,我用的是新的編輯器,卻出現ㄧ直ㄧ朵轉動的小花,等待中的符號,以前都沒有這種現象。
是只有我有這種問題嗎?還是今天大家都有同樣的問題?
謝謝 ^^
Chris
新手在這裡感謝版主的分享:)
我是個新手.板主好棒喔~增加了不少讓新手方便的工具
謝謝版主分享整理這麼多版型~都好漂亮^^
謝謝
版主你好,請問下載之後,要怎樣使用呢?
部落格新手,不太懂得怎麼操作?
還請不要見笑
如下簡易sop
資訊主頁(自己的首頁)–> 檢視網誌–> 設計–> 自訂–> 進階 –> 新增CSS 之後將你喜愛的CSS cope / past 即可
我也是剛加入不久 請多多指教~
thank’s for sharing info
http://pm9kerio.in/
如下簡易sop
資訊主頁(自己的首頁)–> 檢視網誌–> 設計–> 自訂–> 進階 –> 新增CSS 之後將你喜愛的CSS cope / past 即可
我也是剛加入不久 請多多指教~
http://golbarghosting.org
如下簡易sop
資訊主頁(自己的首頁)–> 檢視網誌–> 設計–> 自訂–> 進階 –> 新增CSS 之後將你喜愛的CSS cope / past 即可
我也是剛加入不久 請多多指教~
http://kharidkerio.in/
如下簡易sop
資訊主頁(自己的首頁)–> 檢視網誌–> 設計–> 自訂–> 進階 –> 新增CSS 之後將你喜愛的CSS cope / past 即可
我也是剛加入不久 請多多指教~
http://point-and-click.mobi/
http://point-and-click.biz/
http://k12.point-and-click.biz/
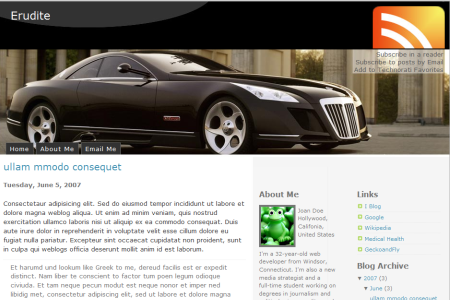
我拿走29. Erudite模板