
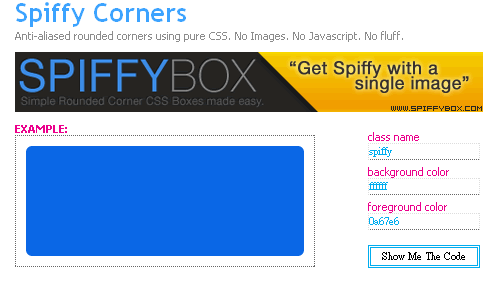
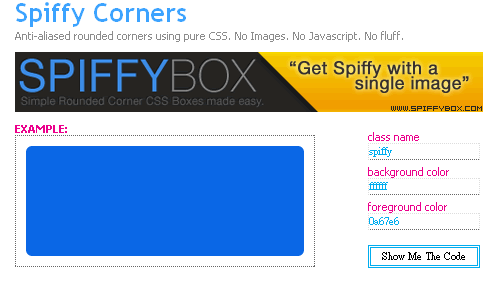
之前有介紹過一個圓角產生器,但它是利用背景圖片再加上 CSS 定位而成,但Spiffy Corners 是一個只使用純 CSS 便能幫助使用者做出圓角效果的網站。
使用時只需輸入背景及前景顏色然後按下 Show Me The Code,下面就會顯示 CSS 及 HTML 碼。

之前有介紹過一個圓角產生器,但它是利用背景圖片再加上 CSS 定位而成,但Spiffy Corners 是一個只使用純 CSS 便能幫助使用者做出圓角效果的網站。
使用時只需輸入背景及前景顏色然後按下 Show Me The Code,下面就會顯示 CSS 及 HTML 碼。
這個粉正點。你的 Blog 很有料。
這個我玩過,不過好像會產生很多 CSS 設定,有點不太好用的感覺。倒不如直接用圖檔還比較快 @@
之前看過也是圓角功能的,不用圖片,需要JavaScript
http://www.ruzee.com/blog/ruzeeborders/
優點是CSS的設定簡單吧,功能較強,但需要JavaScript
可以看看
真是不錯,感謝分享
請問一下ie7是不是顯示會有問題,我用ie7看他的圓角跑掉?
請問CSS做的出一個網頁裡,有三種照片可以選,選取之後可以打上文字,而文字會在那張照片裡面..請問大概要怎麼做呢??
not bad at all… Thanks for sharing this method.
Align Probiotic Reviews