Opera 與 Firefox 都有一種所謂「平滑捲動」的功能。啟動這項功能之後,就可以發覺網頁的捲動比較不會「一板一眼」,而是呈現一種較為「平順」、「平滑」的感覺。
不過,如果比較過 Opera 與 Firefox 的平滑捲動,會發現 Firefox 的平滑度較 Opera 來得低。Opera 的平滑捲動就好像多抹上了一層油,捲動網頁的時候感覺比較輕鬆。
如果你也比較喜歡「Opera 式」的平滑捲動,那麼可以試試這個名字頗長的擴充套件 – Yet Another Smooth Scrolling。它內建了三種平滑模式可以讓我們切換,如果不滿意的話,還可以微調每一種模式的「平滑參數」。
Yet Another Smooth Scrolling 基本資料
- 套件版本: 3.0.4
- 相容版本: Firefox: 3.5 – 3.6.*
- 套件大小: 48 KB
- 套件語言: 多國語言含繁體中文
- 套件網頁: https://addons.mozilla.org/zh-TW/firefox/addon/5846
安裝 Yet Another Smooth Scrolling
第一步、進入套件網頁之後,按下「Add to Firefox」▼

第二步、跳出「軟體安裝」對話框時,按下「立刻安裝」

第三步、完成安裝後,按下「重新啟動 Firefox」

使用 Yet Another Smooth Scrolling
重新啟動 Firefox 之後,就可以發現捲動網頁的感覺明顯與之前的不同。Yet Another Smooth Scrolling 預設有三種平滑模式可以選擇,分別是平滑度最低的「紅色」模式;平滑度適中的「綠色」模式,以及平滑度最高的「藍色」模式。在狀態最右邊的顏色方塊按下右鍵就可以切換到其它模式 ▼

設定 Yet Another Smooth Scrolling
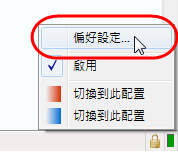
在右下角的顏色方塊按下右鍵,點選「偏好設定」▼

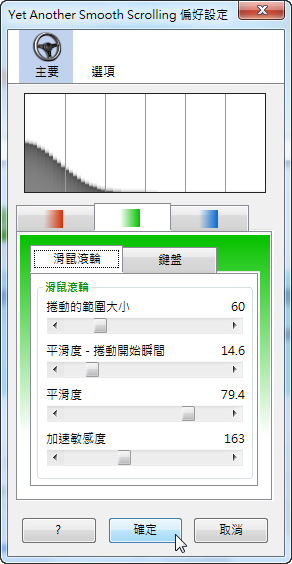
在這裡我們可以設定每一種模式的詳細參數 ▼

「鍵盤捲動」的詳細參數也可以設定 ▼

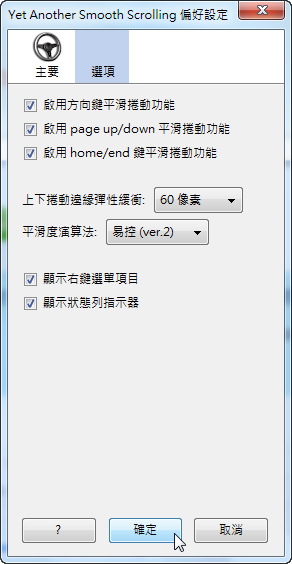
在其它的選項裡,我們可以設定是否啟動「Page UP」、「Page Down」、「Home」以及「End」鍵的平滑捲動功能;「上下捲動邊緣彈性緩衝」能讓我們選擇網頁捲到最上、最下時的緩衝大小,屬於一種視覺效果;「平滑度演算法」有兩種可以選擇,選一個自己覺得好用的就 OK 了 ▼

Hello
剛試用了一下,真是一整個舒暢啊~~
但是捲到頁首和頁尾時會彈跳一下出現灰色區塊耶,
這是正常的嗎?
這是「上下捲動邊緣彈性緩衝」的功能 🙂
已解決
不好意思^^”
我嘗試關閉彈性緩衝功能 = =
但是按確定之後再打開選項出來看
卻又變回去預設的60了…
有人有相同的問題嗎?
可惜不能用在噗浪..要左右滑動變成上下捲動
推薦這個外掛
不過當有頁面還沒有完全載入時
會讓所有分頁在捲動時卡卡的
好有趣的套件!
剛剛裝了之後,用滾輪捲動網頁變得好滑溜啊!!
就像布丁還是果凍的感覺~~
真奇妙!!