Webpage Decorator 是一個 Chrome 的擴充功能,由 ChromePlus 開發團隊製作。它的主要功能是讓我們可以自訂網頁的背景色、背景圖片、連結顏色、文字顏色、字體大小以及字型。我們可以利用這個擴充功能來把網頁設定成較適合閱讀的樣式。
Webpage Decorator 基本資料
- 套件網頁:請按我
- 套件版本:1.1
- 套件語言:英文
- 作者網站:http://www.chromeplus.org/
安裝 Webpage Decorator
第一步、進入套件網頁之後,按下「安裝」▼

第二步、等跳出「確認安裝」對話框時,按下「安裝」▼

第三步、完成安裝後,可以在網頁右邊看到 Webpage Decorator 的圖示以及提示訊息 ▼

使用 Webpage Decorator
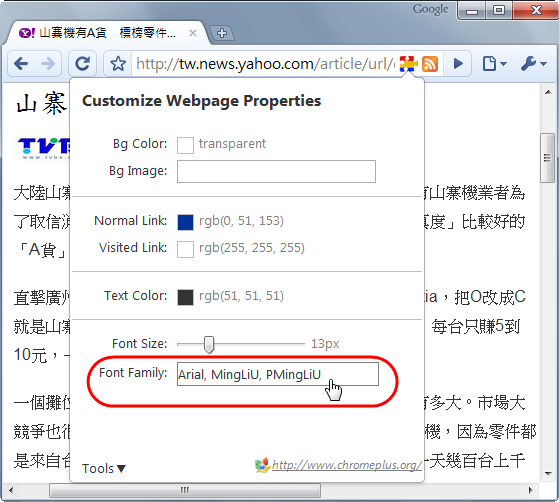
之後我們就可以開始自訂化網頁的呈現樣式了。按下網址列右邊 Webpage Decorator 的圖示,接下我們可以自訂化的東西有:
- 「Bg Color」及「Bg Image」:分別是「背景顏色」及「背景圖片」。有一點要注意的是,背景圖片只能輸入網址而不能選擇電腦中的圖片。
- 「Normal Link」及「Visited Link」:分別是「正常連結」和「已訪問連結」的顏色。
- 「Text Color」:文字顏色
- 「Font Size」:文字大小
- 「Font Family」:字型
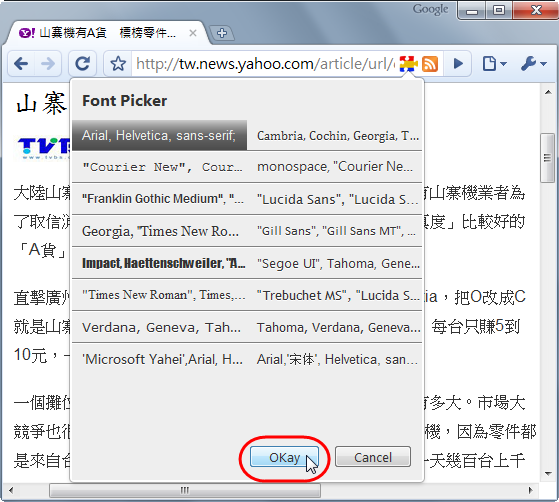
下面我以自訂網頁字型為例子,點選「Font Family」右邊的框框 ▼

接著選擇一組我們想要採用的字型,然後按下「Okay」 ▼

在選擇字型這個地方我想要解釋一下,其實我希望網頁顯示的字型並不是如上圖選擇的「Arial」或是「Helvetica」,而是這兩個字型後面的參數「sans-serif」,然後我再到 Chrome 設定字型的地方將 sans-serif 字型選擇為「微軟正黑體」,這樣一來,所有網頁便能以微軟正黑體來顯示了。當然,你可以依照自己的習慣來選擇其它字型。
下圖是 Yahoo!奇摩新聞預設的字型 ▼

使用 Wegpage Decorator 之後,顯示字型就變成我在 Chrome 字型中選擇的「微軟正黑體」了 ▼

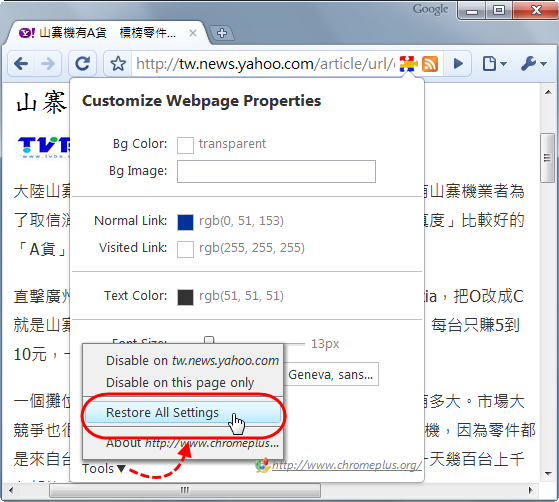
在 Wegpage Decorator 裡設定的樣式會套用在在網站下的所有網頁,如果要設定例外的話,可以在「Tools」選單點選「Disable on this page only」表示只有這個網頁不使用 Webpage Decorator 設定的樣式。如果要恢復所有設定的話點選「Restore All Settings」▼

老師您好:試了您所說「Wegpage Decorator」,可是網頁背景色仍是白色的啊!可有辦法像firefox或ie,可優先使用自行設定之背景顏色,而非網頁預設之顏色,白色實在太傷眼了?謝謝!