Full Page Test 這個線上工具可以幫助我們測量一個網頁被完整載入所須要花費的時間,並且會詳細地以彩色時間棒各別顯示網頁裡每一個物件的載入時間 (這裡所指的物件就是圖片、CSS、JavaScript、XML、FLASH、頁框等等網頁裡包含的所有內容)。
由於現在有愈來愈多的外掛元件提供給部落客掛載於自家部落格增加其功能性或是一些裝飾性質的元件讓部落格看起來更加生動活潑,但是網頁上的元件過多勢必得花更長的時間才能載入完畢。藉由 Full Page Test 我們就可以知道哪一個元件載入時間過長而拖慢網頁的整體載入速度,進而淘汰一些非必要卻又會讓網頁載入變慢的元件。
Full Page Test 使用方法:
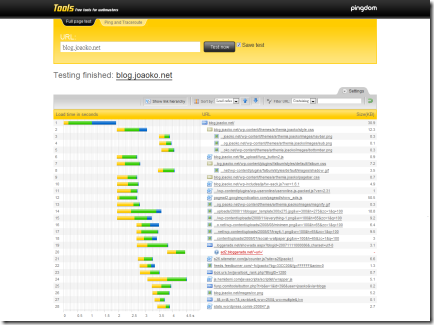
首先進入 Full Page Test 網頁:http://tools.pingdom.com/fpt/,在 URL 欄位輸入網址然後再按下【Test now】。接下來便會出現一個物件清單,清單裡含有每個物件的載入時間,物件的網址以及物件大小。在物件清單下面則會顯示網站資訊,該資訊包含了網頁總體的載入時間、所有物件數量、外部物件 (物件不是放在網站本身,也就是外連物件) 以及每種物件的各別數量。
在物件載入時間方面,它會以一個有著三種顏色的時間橫棒顯示,其中一開始的黃色和綠色代表開始連線的時間,如果綠色的部份愈長就表示等待回應連線的時長愈長。藍色則是表示從開始接收到接收結束所花費的時間。
在物件清單上面有一個工具列,其中有個按鈕是【Show link hierarchy (圖一)】,按下它則清單裡的物件便會以階層的方式顯示物件之間的從屬關係。
除了階層按鈕以外工具列還有物件排序、篩選、包含網址和排除網址等功能,讓物件的時間載入結果變得更易懂。
Full Page Test 也提供一個儲存結果的功能,只要在網址欄位右邊勾上【Save test】,每一次測量的結果都會儲存下來,而結果的連結會顯示在物件清單的下面。如果有更改網頁內容的話可以藉由儲存結果比較前後的時間差異。
Full Page Test 相關資料:
- 網址:http://tools.pingdom.com/fpt/
- 網站語言:英文
- 簡介:測量網頁以及各別物件的載入時間。
- 特點:提供載入結果的儲存,方便與其他結果做比較。
Full Page Test 介面擷圖:

很棒的工具,用來檢視自己的網頁很不錯。
謝謝joaoko分享。
跟 HTTPWatch 有点像